Mình dùng blogger nhiều, thấy blogger có rất nhiều style code related post đẹp nhưng wordpress thì hầu như rất ít, do đó mình quyết định sưu tầm các đoạn code bài viết liên quan wordpress và sửa lại một chút cho đẹp và dễ nhìn, cố gắng tối ưu để dùng sau này.
Hiện tại cho rất nhiều giao diện wordpress đẹp miễn phí, tuy nhiên chúng hầu như không có tiện ích bài viết liên quan, chính vì thế mà mình chia sẻ một số code related post without plugin dùng tốt và được mình css lại khá đẹp cho các bạn tiện dùng.

Các code wordpress bài viết liên quan (PHP) được viết bởi các tác giả khác nhau, mình chỉ CSS lại theo ý mình mà thôi.
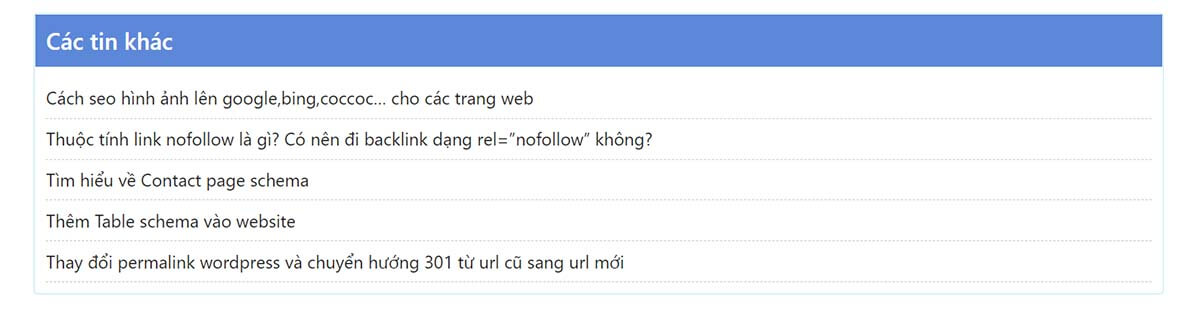
Code related post wordpress không có thumbnail
Nếu bạn tìm code hiển thị bài viết liên quan trong wordpress thì chắc chắn không thể không biết đến các đoạn code của levantoan. Dưới đây là bài viết Related Posts không có thumbnail được chia sẻ bởi anh ấy, mình chỉ css thêm.
Code related post wordpress này khá cơ bản nhưng được rất nhiều người sử dụng.

<?php
/*
* Code hiển thị bài viết liên quan trong cùng 1 category
* Code by levantoan.com
*/
$categories = get_the_category(get_the_ID());
if ($categories){
echo '<div class="relatedcat">';
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array(get_the_ID()),
'posts_per_page' => 5, // So bai viet dc hien thi
);
$my_query = new wp_query($args);
if( $my_query->have_posts() ):
echo '<h3>Các tin khác</h3><ul>';
while ($my_query->have_posts()):$my_query->the_post();
?>
<li><a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></li>
<?php
endwhile;
echo '</ul>';
endif; wp_reset_query();
echo '</div>';
}
?>Code css
.relatedcat {
margin: 20px 0 0;
background: #fff;
border: 1px solid #bce8f1;
border-radius: 4px;
padding: 10px;
}
.relatedcat h3 {
color: #fff;
margin: -10px -10px 10px;
font-size: 21px;
background: #5d86dc;
padding: 10px;
font-weight: 500;
line-height: normal;
}
.relatedcat ul {
margin-left: 0;
}
.relatedcat ul li {
list-style-type: none;
color: #222;
font-size: 16px;
line-height: 24px;
overflow: hidden;
border-bottom: 1px dashed #ccc;
padding: 6px 0;
}
.relatedcat ul li a {
color: #222;
}Chèn bài viết liên quan cực đẹp kèm thumbnail
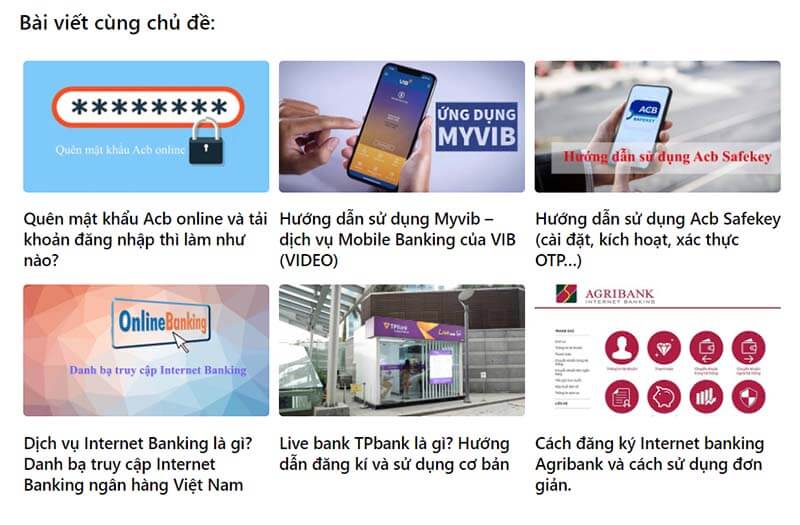
Dạng 3 cột và 2 hàng
Đây là code được mình edit lại từ giuseart. Ở bài viết gốc, tác giả giới thiệu chèn bài viết liên quan cực đẹp cho website dạng 4 cột 2 hàng (bị lỗi css ở mobile) , tuy nhiên mình không thích nên chỉnh lại 3 cột và 2 hàng, code ở bên dưới mình đã sửa luôn lỗi css ở mobile rồi.
Các bạn tìm file single.php rồi chèn đoạn code sau vào nhé:
<?php
/*
* Code hiển thị bài viết liên quan trong cùng 1 category
*/
$categories = get_the_category(get_the_ID());
if ($categories){
echo '<div class="bai-viet-lien-quan">';
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array(get_the_ID()),
'posts_per_page' => 6, // So bai viet dc hien thi
);
$my_query = new wp_query($args);
if( $my_query->have_posts() ):
echo '<h3>Bài viết cùng chủ đề:</h3>
<ul class="list-bai-viet">';
while ($my_query->have_posts()):$my_query->the_post();
?>
<li>
<div class="box-image">
<a href="<?php the_permalink() ?>"><?php the_post_thumbnail('large'); ?></a>
</div>
<a href="<?php the_permalink() ?>"><h4 class="tieu-de-bai-viet"><?php the_title(); ?></h4>
</a>
</li>
<?php
endwhile;
echo '</ul>';
endif; wp_reset_query();
echo '</div>';
}
?>Các bạn xem các kiểu style bài viết liên quan nào thì copy đoạn CSS cho vào theme là xong.

Code css hiển thị dạng bài viết liên quan cho wordpress 3 cột và 2 hàng:
.bai-viet-lien-quan {
margin-top: 2em;
border-top: 1px solid #EEE;
}
.bai-viet-lien-quan h3 {
font-size: 19px;
color: black;
margin: 20px auto;
position: relative;
}
.bai-viet-lien-quan ul {
display: inline-block;
margin: 0;
width: 100%;
}
.bai-viet-lien-quan ul li {
list-style: none;
width: 33%;
color: graytext;
float: left;
padding-left: 4px;
padding-right: 5px;
}
.bai-viet-lien-quan ul li .box-image img {
height: 120px;
border-radius: 4px;
object-fit: cover;
object-position: center;
}
.bai-viet-lien-quan h4 {
font-size: 15px;
color: black;
line-height: 19px;
padding-top: 7px;
height: 64px;
overflow: hidden;
}
@media only screen and (max-width: 600px) {
.bai-viet-lien-quan ul li {
width: 50%;
}
.bai-viet-lien-quan ul li .box-image img {
height: 90px;
}
}
}
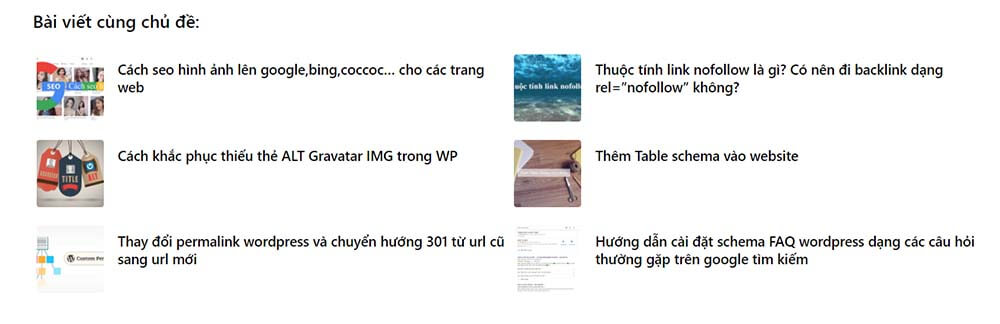
Ngoài ra mình cũng tùy biến thêm css hiển thị bài viết liên quan trong wordpress kiểu 2 cột ,3 hàng cho bạn nào thích:
.bai-viet-lien-quan {
margin-top: 2em;
border-top: 1px solid #EEE;
}
.bai-viet-lien-quan h3 {
font-size: 19px;
color: black;
margin: 20px auto;
position: relative;
}
.bai-viet-lien-quan ul {
display: inline-block;
margin: 0;
width: 100%;
}
.bai-viet-lien-quan ul li {
color: graytext;
padding-left: 4px;
padding-right: 5px;
list-style: none;
margin: 0 auto 15px;
display: block;
width: 50%;
position: relative;
overflow: hidden;
float: left;
}
.bai-viet-lien-quan ul li .box-image img {
object-fit: cover;
object-position: center;
width: 72px;
height: 72px;
padding: 0;
margin: 0 15px 0 0;
overflow: hidden;
float: left;
display: flex;
border-radius: 3px;
align-items: center;
justify-content: center;
}
.bai-viet-lien-quan h4 {
font-size: 15px;
color: black;
line-height: 19px;
padding-top: 7px;
height: 64px;
overflow: hidden;
}
@media only screen and (max-width: 600px) {
.bai-viet-lien-quan ul li {
width: 100%;
}
.bai-viet-lien-quan ul li .box-image img {
height: 90px;
}
}
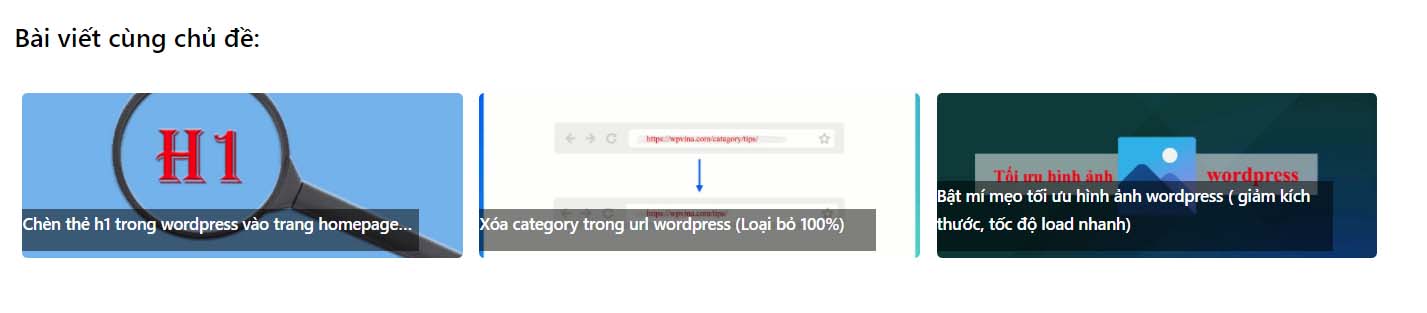
}Một kiểu hiển thị bài related post tiêu đề bài viết đề lên hình ảnh. Với kiểu bài viết này các bạn chỉ nên để hiện kiểu 1 hàng và 3 cột sẽ đẹp nhất. Tìm ‘posts_per_page’ => 6 và sửa số 6 thành số 3 và tận hưởng.

.bai-viet-lien-quan {
margin-top: 2em;
border-top: 1px solid #EEE;
}
.bai-viet-lien-quan h3 {
font-size: 19px;
color: black;
margin: 20px auto;
position: relative;
}
.bai-viet-lien-quan ul {
display: inline-block;
margin: 0;
width: 100%;
}
.bai-viet-lien-quan ul li {
list-style: none;
color: graytext;
margin: 6px 6px 6px;
float: left;
width: 31.32%;
position: relative;
}
.bai-viet-lien-quan ul li .box-image img {
height: 120px;
border-radius: 4px;
object-fit: cover;
object-position: center;
}
.bai-viet-lien-quan h4 {
background: rgba(0, 0, 0, 0.5);
color: #fff;
font-size: 12px;
line-height: 21px;
overflow: hidden;
width: 90%;
bottom: 0;
padding: 0px 0 10px;
text-align: left;
position: absolute;
}
@media only screen and (max-width: 600px) {
.bai-viet-lien-quan ul li {
width: 100%;
}
.bai-viet-lien-quan ul li .box-image img {
height: 100px;
}
}
}
@media only screen and (max-width: 600px) {
.bai-viet-lien-quan ul li {
width: 100%;
}
.bai-viet-lien-quan ul li .box-image img {
height: 100px;
}
}
}Cám ơn các tác giả đã share những đoạn code related post without plugin tuyệt vời. Nhờ những code bài viết liên quan wordpress này mà blog/website được làm từ core thêm đẹp hơn.
Xem thêm: các tips wordpress blog.
