Bạn muốn hiển thị tất cả các thẻ của mình tương tự như một menu thả xuống thì hãy sử dụng plugin Taxonomy Dropdown Widget. Nó sẽ giúp bạn tạo các trình đơn thả xuống cực kì nhanh chóng, hơn nữa plugin này nhẹ và không có sự can thiệp của java-script.

Hiển thị phân loại tùy chỉnh dưới dạng danh sách thả xuống trong tiện ích con
Plugin Taxonomy Dropdown Widget là một tiện ích tuyệt vời dùng để tạo danh sách từ khóa theo dạng thả xuống được chứa đựng bên trong tiện ích.
Ngoài ra, nó còn tạo danh sách thả xuống gồm các đơn vị phân loại tùy chỉnh (Custom Taxonomy). Có thể sử dụng nhiều tiện ích con, mỗi tiện ích con hiển thị một loại Taxonomy riêng biệt.
Hướng dẫn sử dụng Taxonomy Dropdown Widget
Đầu tiên các bạn cài đặt tiện ích này. Sau đó kích hoạt.
Plugin Taxonomy Dropdown Widget sau khi kích hoạt thì không phải cài đặt thêm gì nữa, chỉ việc vào Appearance ===>>> Widgets ===>>> Nhìn danh sách widgets bạn sẽ thấy Taxonomy Dropdown Widget, kéo nó vào nơi bạn muốn hiển thị.

Tiếp theo tùy chỉnh hiển thị theo ý mình nữa là xong.
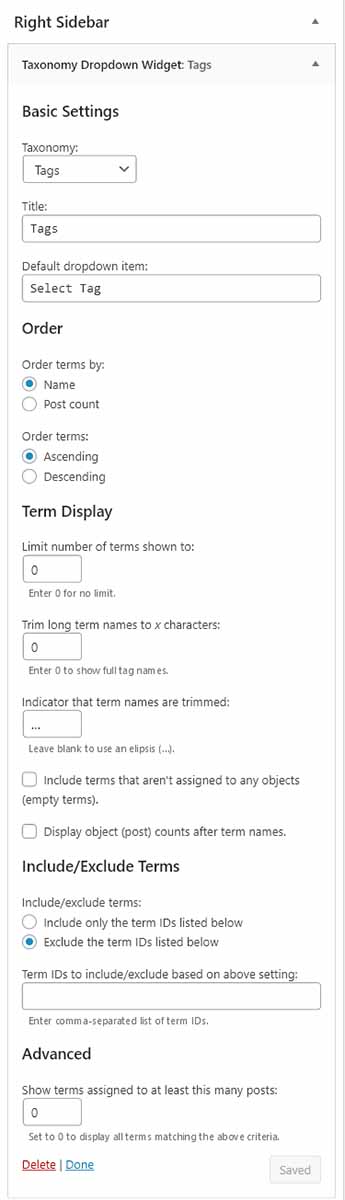
Các trường bạn cần biết trong Taxonomy Dropdown Widget như:
- Taxonomy: chọn loại Taxonomy được hiển thị
- Title: Tiêu đề hiển thị
- Default dropdown item: Hiển thị từ khóa kêu gọi người dùng lựa chọn Taxonomy
- Order terms by: Sắp xếp theo tên (Name) hay số lượng bài viết (Post count) trong các Taxonomy.
- Order terms: Sắp xếp theo Tăng dần (Ascending) hoặc Giảm dần (Descending)
- Limit number of terms shown to: Giới hạn số Taxonomy được hiển thị trong tiện ích:
- Trim long term names to x characters: Cắt các tên Taxonomy dài thành ký tự x
- Indicator that term names are trimmed:
- Include terms that aren’t assigned to any objects (empty terms).
- Display object (post) counts after term names:
- Include only the term IDs listed below: Chỉ bao gồm các ID Taxonomy được liệt kê bên dưới
- Exclude the term IDs listed below: Loại trừ các ID Taxonomy được liệt kê bên dưới
- Term IDs to include/exclude based on above setting:
- Show terms assigned to at least this many posts:
Bây giờ bạn đã biết cách thiết lập đúng trình đơn thả xuống của WordPress, chúng tôi muốn cung cấp cho bạn 3 mẹo nhanh cần ghi nhớ:
Tùy chỉnh sử dụng cho phiên bản AMP
Plugin Taxonomy Dropdown Widget muốn dùng trên phiên bản AMP phải chỉnh lại code một chút. Các bạn tìm code sau:
// Start dropdown
$output = '<select name="taxonomy_dropdown_widget_dropdown_' . esc_attr( $id ) . '" class="taxonomy_dropdown_widget_dropdown" onchange="document.location.href=this.options[this.selectedIndex].value;"' . $css_id . '>' . "\r\n";Sau đó sửa thành:
$output = '<select name="taxonomy_dropdown_widget_dropdown_' . esc_attr( $id ) . '" class="taxonomy_dropdown_widget_dropdown" on="change:AMP.navigateTo(url=event.value)"' . $css_id . '>' . "\r\n";Nếu bạn làm theo hướng dẫn trên mà WP đã hướng dẫn, bạn sẽ dễ dàng tạo menu thả xuống WordPress theo Taxonomy bất kì hoặc Tag chỉ trong vài phút.
