Các hiệu ứng, code bên dưới để trang trí cho ngày Tết Âm Lịch hỗ trợ cho mọi loại core website nhé.

Hiệu úng hoa đào, hoa mai rơi rất đẹp mắt
Hiệu ứng hoa mai rơi cho website
Để chạy đoạn code hiệu ứng hoa mai rơi cho website thì các bạn đặt ở trước thẻ đóng </body> của trang web nhé.
<ul class="g-snows" style="list-style-type:none" id="jsi-snows"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul>
<style type='text/css'>
#jsi-snows{display: contents;}
.g-snows{position:relative;z-index:9999}.g-snows>li{opacity:0;position:fixed;top:0;border-radius:100%;background-color:#fff;background-repeat:no-repeat;background-size:100% auto;animation-name:snow-drop;animation-iteration-count:infinite;animation-timing-function:linear;animation-fill-mode:forwards;background:url(https://1.bp.blogspot.com/-QsabW6gzIzs/X-6sdiYCZ1I/AAAAAAAADfw/kROKXwxwnpoQwwKlXgZ4JhC-dphtp__5wCLcBGAsYHQ/s75/leaf.png)}.g-snows>li:nth-child(1){left:17%;width:7px;height:7px;animation-duration:7606ms;animation-delay:799ms}.g-snows>li:nth-child(2){left:11%;width:8px;height:8px;animation-duration:8647ms;animation-delay:2075ms}.g-snows>li:nth-child(3){left:26%;width:3px;height:3px;animation-duration:10316ms;animation-delay:3343ms}.g-snows>li:nth-child(4){left:15%;width:1px;height:1px;animation-duration:8168ms;animation-delay:2786ms}.g-snows>li:nth-child(5){left:11%;width:9px;height:9px;animation-duration:10347ms;animation-delay:4057ms}.g-snows>li:nth-child(6){left:6%;width:3px;height:3px;animation-duration:7051ms;animation-delay:4937ms}.g-snows>li:nth-child(7){left:54%;width:2px;height:2px;animation-duration:8869ms;animation-delay:3447ms}.g-snows>li:nth-child(8){left:67%;width:2px;height:2px;animation-duration:5289ms;animation-delay:1182ms}.g-snows>li:nth-child(9){left:77%;width:3px;height:3px;animation-duration:12310ms;animation-delay:3776ms}.g-snows>li:nth-child(10){left:2%;width:1px;height:1px;animation-duration:7970ms;animation-delay:2728ms}.g-snows>li:nth-child(11){left:84%;width:5px;height:5px;animation-duration:13254ms;animation-delay:4258ms}.g-snows>li:nth-child(12){left:57%;width:19px;height:19px;animation-duration:7924ms;animation-delay:4205ms}.g-snows>li:nth-child(13){left:60%;width:12px;height:12px;animation-duration:10346ms;animation-delay:3012ms}.g-snows>li:nth-child(14){left:81%;width:5px;height:5px;animation-duration:5360ms;animation-delay:2400ms}.g-snows>li:nth-child(15){left:91%;width:7px;height:7px;animation-duration:7269ms;animation-delay:634ms}.g-snows>li:nth-child(16){left:19%;width:6px;height:6px;animation-duration:5056ms;animation-delay:4718ms}.g-snows>li:nth-child(17){left:53%;width:11px;height:11px;animation-duration:7889ms;animation-delay:3311ms}.g-snows>li:nth-child(18){left:18%;width:7px;height:7px;animation-duration:6965ms;animation-delay:551ms}.g-snows>li:nth-child(19){left:24%;width:6px;height:6px;animation-duration:11998ms;animation-delay:4786ms}.g-snows>li:nth-child(20){left:83%;width:11px;height:11px;animation-duration:5149ms;animation-delay:960ms}.g-snows>li:nth-child(21){left:16%;width:8px;height:8px;animation-duration:6557ms;animation-delay:2575ms}.g-snows>li:nth-child(22){left:1%;width:4px;height:4px;animation-duration:7648ms;animation-delay:1833ms}.g-snows>li:nth-child(23){left:40%;width:4px;height:4px;animation-duration:12003ms;animation-delay:842ms}.g-snows>li:nth-child(24){left:58%;width:4px;height:4px;animation-duration:11412ms;animation-delay:2657ms}.g-snows>li:nth-child(25){left:76%;width:6px;height:6px;animation-duration:9239ms;animation-delay:4499ms}.g-snows>li:nth-child(26){left:22%;width:3px;height:3px;animation-duration:8995ms;animation-delay:1831ms}.g-snows>li:nth-child(27){left:115%;width:3px;height:3px;animation-duration:7498ms;animation-delay:2107ms}.g-snows>li:nth-child(28){left:104%;width:8px;height:8px;animation-duration:6177ms;animation-delay:2927ms}.g-snows>li:nth-child(29){left:61%;width:9px;height:9px;animation-duration:8308ms;animation-delay:643ms}.g-snows>li:nth-child(30){left:72%;width:14px;height:14px;animation-duration:6638ms;animation-delay:1359ms}.g-snows>li:nth-child(31){left:102%;width:16px;height:16px;animation-duration:11059ms;animation-delay:1638ms}.g-snows>li:nth-child(32){left:19%;width:0;height:0;animation-duration:11785ms;animation-delay:2803ms}.g-snows>li:nth-child(33){left:12%;width:6px;height:6px;animation-duration:5041ms;animation-delay:939ms}.g-snows>li:nth-child(34){left:46%;width:3px;height:3px;animation-duration:6932ms;animation-delay:1243ms}.g-snows>li:nth-child(35){left:131%;width:5px;height:5px;animation-duration:7856ms;animation-delay:241ms}.g-snows>li:nth-child(36){left:23%;width:7px;height:7px;animation-duration:7784ms;animation-delay:1985ms}.g-snows>li:nth-child(37){left:47%;width:4px;height:4px;animation-duration:11446ms;animation-delay:3203ms}.g-snows>li:nth-child(38){left:6%;width:7px;height:7px;animation-duration:9481ms;animation-delay:3415ms}.g-snows>li:nth-child(39){left:30%;width:8px;height:8px;animation-duration:8956ms;animation-delay:1652ms}.g-snows>li:nth-child(40){left:93%;width:12px;height:12px;animation-duration:5497ms;animation-delay:692ms}.g-snows>li:nth-child(41){left:114%;width:13px;height:13px;animation-duration:13602ms;animation-delay:1281ms}.g-snows>li:nth-child(42){left:15%;width:17px;height:17px;animation-duration:11915ms;animation-delay:351ms}.g-snows>li:nth-child(43){left:41%;width:4px;height:4px;animation-duration:6938ms;animation-delay:1389ms}.g-snows>li:nth-child(44){left:18%;width:11px;height:11px;animation-duration:6975ms;animation-delay:1366ms}.g-snows>li:nth-child(45){left:106%;width:7px;height:7px;animation-duration:9270ms;animation-delay:1044ms}.g-snows>li:nth-child(46){left:100%;width:4px;height:4px;animation-duration:10962ms;animation-delay:4530ms}.g-snows>li:nth-child(47){left:83%;width:11px;height:11px;animation-duration:7505ms;animation-delay:2442ms}.g-snows>li:nth-child(48){left:138%;width:11px;height:11px;animation-duration:9408ms;animation-delay:3461ms}.g-snows>li:nth-child(49){left:3%;width:7px;height:7px;animation-duration:5841ms;animation-delay:235ms}.g-snows>li:nth-child(50){left:10%;width:11px;height:11px;animation-duration:8824ms;animation-delay:4533ms}.g-snows>li:nth-child(51){left:41%;width:18px;height:18px;animation-duration:7294ms;animation-delay:2462ms}.g-snows>li:nth-child(52){left:21%;width:7px;height:7px;animation-duration:5249ms;animation-delay:4972ms}.g-snows>li:nth-child(53){left:81%;width:5px;height:5px;animation-duration:5942ms;animation-delay:3218ms}.g-snows>li:nth-child(54){left:53%;width:15px;height:15px;animation-duration:7330ms;animation-delay:1843ms}.g-snows>li:nth-child(55){left:110%;width:1px;height:1px;animation-duration:12253ms;animation-delay:2349ms}.g-snows>li:nth-child(56){left:48%;width:5px;height:5px;animation-duration:8370ms;animation-delay:4697ms}.g-snows>li:nth-child(57){left:103%;width:12px;height:12px;animation-duration:10097ms;animation-delay:1066ms}.g-snows>li:nth-child(58){left:9%;width:5px;height:5px;animation-duration:5444ms;animation-delay:4619ms}.g-snows>li:nth-child(59){left:46%;width:18px;height:18px;animation-duration:11026ms;animation-delay:2997ms}.g-snows>li:nth-child(60){left:68%;width:7px;height:7px;animation-duration:12024ms;animation-delay:2287ms}.g-snows>li:nth-child(61){left:60%;width:9px;height:9px;animation-duration:6829ms;animation-delay:3002ms}.g-snows>li:nth-child(62){left:99%;width:8px;height:8px;animation-duration:7248ms;animation-delay:2183ms}.g-snows>li:nth-child(63){left:40%;width:7px;height:7px;animation-duration:6134ms;animation-delay:826ms}.g-snows>li:nth-child(64){left:70%;width:3px;height:3px;animation-duration:6371ms;animation-delay:4551ms}.g-snows>li:nth-child(65){left:61%;width:7px;height:7px;animation-duration:8345ms;animation-delay:351ms}.g-snows>li:nth-child(66){left:68%;width:10px;height:10px;animation-duration:10482ms;animation-delay:577ms}.g-snows>li:nth-child(67){left:14%;width:6px;height:6px;animation-duration:9633ms;animation-delay:3301ms}.g-snows>li:nth-child(68){left:45%;width:3px;height:3px;animation-duration:5898ms;animation-delay:3080ms}.g-snows>li:nth-child(69){left:4%;width:11px;height:11px;animation-duration:8115ms;animation-delay:3123ms}.g-snows>li:nth-child(70){left:17%;width:1px;height:1px;animation-duration:9889ms;animation-delay:4484ms}.g-snows>li:nth-child(71){left:1%;width:7px;height:7px;animation-duration:11042ms;animation-delay:4430ms}.g-snows>li:nth-child(72){left:28%;width:2px;height:2px;animation-duration:9945ms;animation-delay:343ms}.g-snows>li:nth-child(73){left:9%;width:0;height:0;animation-duration:7378ms;animation-delay:493ms}.g-snows>li:nth-child(74){left:64%;width:14px;height:14px;animation-duration:6749ms;animation-delay:1522ms}.g-snows>li:nth-child(75){left:140%;width:5px;height:5px;animation-duration:8969ms;animation-delay:645ms}.g-snows>li:nth-child(76){left:90%;width:0;height:0;animation-duration:5259ms;animation-delay:4151ms}.g-snows>li:nth-child(77){left:5%;width:4px;height:4px;animation-duration:7632ms;animation-delay:1524ms}.g-snows>li:nth-child(78){left:3%;width:18px;height:18px;animation-duration:7619ms;animation-delay:1043ms}.g-snows>li:nth-child(79){left:28%;width:15px;height:15px;animation-duration:5314ms;animation-delay:4296ms}.g-snows>li:nth-child(80){left:68%;width:2px;height:2px;animation-duration:5585ms;animation-delay:1749ms}.g-snows>li:nth-child(81){left:57%;width:7px;height:7px;animation-duration:12011ms;animation-delay:4512ms}.g-snows>li:nth-child(82){left:11%;width:4px;height:4px;animation-duration:5281ms;animation-delay:1782ms}.g-snows>li:nth-child(83){left:8%;width:5px;height:5px;animation-duration:7533ms;animation-delay:2475ms}.g-snows>li:nth-child(84){left:11%;width:10px;height:10px;animation-duration:5695ms;animation-delay:1810ms}.g-snows>li:nth-child(85){left:120%;width:6px;height:6px;animation-duration:8462ms;animation-delay:1270ms}.g-snows>li:nth-child(86){left:80%;width:3px;height:3px;animation-duration:5525ms;animation-delay:1552ms}.g-snows>li:nth-child(87){left:82%;width:5px;height:5px;animation-duration:6954ms;animation-delay:4941ms}.g-snows>li:nth-child(88){left:89%;width:10px;height:10px;animation-duration:6151ms;animation-delay:3487ms}.g-snows>li:nth-child(89){left:54%;width:11px;height:11px;animation-duration:7822ms;animation-delay:3068ms}.g-snows>li:nth-child(90){left:4%;width:1px;height:1px;animation-duration:9647ms;animation-delay:3795ms}.g-snows>li:nth-child(91){left:53%;width:9px;height:9px;animation-duration:7790ms;animation-delay:86ms}.g-snows>li:nth-child(92){left:29%;width:8px;height:8px;animation-duration:7628ms;animation-delay:3581ms}.g-snows>li:nth-child(93){left:19%;width:5px;height:5px;animation-duration:11425ms;animation-delay:3453ms}.g-snows>li:nth-child(94){left:122%;width:2px;height:2px;animation-duration:6403ms;animation-delay:1280ms}.g-snows>li:nth-child(95){left:112%;width:15px;height:15px;animation-duration:12767ms;animation-delay:1370ms}.g-snows>li:nth-child(96){left:7%;width:10px;height:10px;animation-duration:9324ms;animation-delay:852ms}.g-snows>li:nth-child(97){left:48%;width:1px;height:1px;animation-duration:9656ms;animation-delay:4767ms}.g-snows>li:nth-child(98){left:65%;width:2px;height:2px;animation-duration:5747ms;animation-delay:4544ms}.g-snows>li:nth-child(99){left:104%;width:2px;height:2px;animation-duration:7304ms;animation-delay:1576ms}.g-snows>li:nth-child(100){left:16%;width:10px;height:10px;animation-duration:6635ms;animation-delay:1066ms}.g-snows>li:nth-child(4n){width:14px;height:14px;background-position:-31px 0}.g-snows>li:nth-child(4n+1){width:16px;height:16px;background-position:0 -23px}.g-snows>li:nth-child(4n+2){width:13px;height:13px;background-position:0 -50px}.g-snows>li:nth-child(4n+3){width:15px;height:15px;background-position:-49px -35px}@keyframes snow-drop{0%{transform:translate(0,0);opacity:.5;margin-left:0}10%{margin-left:15px}20%{margin-left:20px}25%{transform:translate(0,166.66667px);opacity:.75}30%{margin-left:15px}40%{margin-left:0}50%{transform:translate(0,466.66667px);opacity:1;margin-left:-15px}60%{margin-left:-20px}70%{margin-left:-15px}75%{transform:translate(0,800px);opacity:.5}80%{margin-left:0}100%{transform:translate(0,1000px);opacity:0}}
</style>Code trang trí hoa mai rơi lả tả này không hề có js nên rất nhẹ, không ảnh hướng đến cấu trúc của giao diện.
Code này được viết bởi các anh em dev bên thế giới di động nên nhẹ và rất tối ưu cho các site, dành cho cả site bán hàng.
Hiệu ứng Hoa đào rơi ngày Tết Xuân đầu năm mới
Nếu các bạn không thích hoa Mai thì có thể thay thế bằng hoa đào rơi lả tả trên trang web của mình bằng cách thêm code bên dưới vào trước thẻ đóng </body> của trang web.
<div class="falling-leaves"></div>
<script defer src="https://fptshop.com.vn/Content/v5d-bundle/js/Home.min.js?v=oXKnwjr9r0DdaS2BTq9q94IBXtcWNbqN3AjSCE07lkc"></script>
<style>
.falling-leaves{position:fixed;z-index:34;top:0;bottom:0;left:50%;width:100%;-webkit-transform:translate(-50%,0);-ms-transform:translate(-50%,0);transform:translate(-50%,0);overflow:hidden;pointer-events:none}
.leaf-scene{position:absolute;top:0;left:0;bottom:0;width:100%;-webkit-transform-style:preserve-3d;transform-style:preserve-3d}
.leaf-scene div{position:absolute;top:0;left:0;width:15px;height:15px;background-size:100%;-webkit-transform-style:preserve-3d;transform-style:preserve-3d;-webkit-backface-visibility:visible;backface-visibility:visible;background:-o-radial-gradient(89.64% 63.75%,106% 140.91%,#ee385a 13.98%,#f07282 31.72%,#f59faa 49.7%,#fad3d8 72.87%,#fef3f4 90.37%,#fff 100%);background:radial-gradient(106% 140.91% at 89.64% 63.75%,#ee385a 13.98%,#f07282 31.72%,#f59faa 49.7%,#fad3d8 72.87%,#fef3f4 90.37%,#fff 100%);border-radius:12px 1px;-webkit-pointer-events:none;-moz-pointer-events:none;-ms-pointer-events:none;-o-pointer-events:none;pointer-events:none}
</style>Đây là đoạn code trên trang chủ của trang fptshop.com.vn trang trí Tết.
Tải file js dự phòng tại đây.
Trang trí Tết truyền thống bằng ảnh nền
Việc thay thế ảnh nền body trang web hoặc một thành phần thẻ DIV nào đó trên trang web rất được ưu chuộng để trang trí Tết cho các trang web ngày nay.
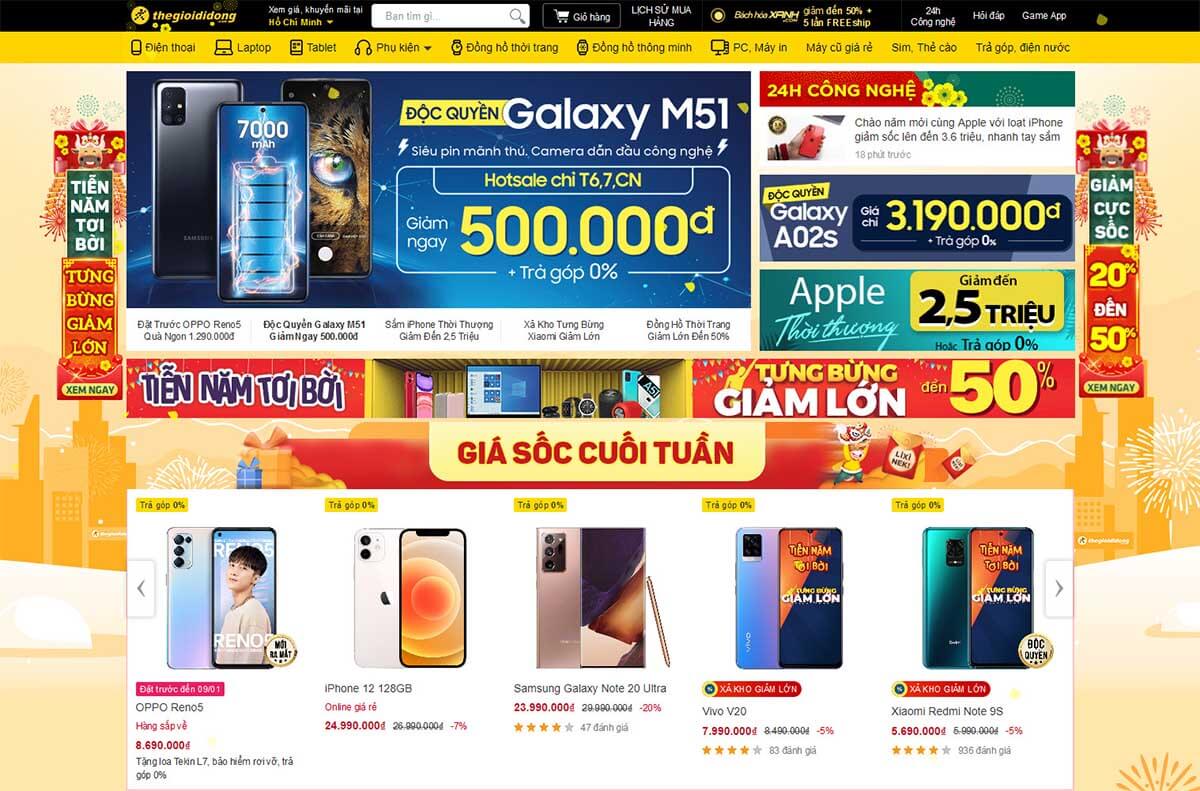
Code 1: chèn ảnh nền đẹp như Thegioididong 2021
<style type='text/css'>
body{background:#ffe7ab url(https://1.bp.blogspot.com/-bq303O4jCpM/X-6tEZ4B1wI/AAAAAAAADf4/5aSRutlfBxcMPAyQTquDneBwjksgd4g3ACLcBGAsYHQ/s1920/bg-v3-min.png) center top}
body:before{content:"";background:transparent url(https://1.bp.blogspot.com/-t2pBfrtAiLc/X-6tNiBzsDI/AAAAAAAADf8/kyVRJqpp8G8Mk0EgLuNTJo3zyj_h7oB-gCLcBGAsYHQ/s1920/bg-top-v2-min.png) no-repeat center top;position:absolute;left:0;top:0;width:100%;height:997px;z-index:-1}
</style>Code 2: Chèn ảnh nền mừng ngày lễ tết 2021 như viettelstore
<div class="wrap-head-theme">
<div class="spin-left">
<img src="https://1.bp.blogspot.com/-OU-BWkLEs1A/YCjx1-LdpCI/AAAAAAAABTE/TChZaX942lUdUpylaR9qrdiu-Ju4jMHlgCLcBGAsYHQ/s0/theme-left_08.png" alt="">
</div>
<div class="spin-right">
<img src="https://1.bp.blogspot.com/-PS9MkdyYdGI/YCjx9ztNYPI/AAAAAAAABTI/mDzeTLKs2j0CSip1VFbh9srkGG1_xNrSQCLcBGAsYHQ/s0/theme-right_06.png" alt="">
</div>
</div>
<style>
.wrap-head-theme .spin-left {
position:absolute;
top:99px;
left: 15px;
}
.wrap-head-theme .spin-right {
position:absolute;
top:99px;
right: 15px;
}
body {
background: #f4f2f2 url('https://1.bp.blogspot.com/-1QjMVhvXTjc/YCjyHW6FOwI/AAAAAAAABTQ/ubdUbJrymJ81-5pJCdnZBaNiy-XGmn_HgCLcBGAsYHQ/s0/bg-theme_02_02.jpg') repeat center top 80px;
background-size:cover;
}
@media (max-width:1760px) {
.wrap-head-theme .spin-right img, .wrap-head-theme .spin-left img {
width: 120px;
}
}
@media (max-width:1360px) {
.wrap-head-theme .spin-right img, .wrap-head-theme .spin-left img {
width: 70px;
}
}
@media (max-width:1024px) {
.wrap-head-theme .spin-right img, .wrap-head-theme .spin-left img {
display:none;
}
}
</style>Nên để ảnh nền cho website của bạn khoảng 1 tháng trong Tết thôi vì mấy ảnh nền trang trí Tết khá nặng nên phần nào sẽ ảnh hướng đến tốc độ tải của trang web.
Code 3: Ảnh nền như FPT shop
<div class="asset"><div class="flower position-asset"><img src="https://1.bp.blogspot.com/-WxWe3gjk494/YCjufl07yMI/AAAAAAAABSY/E3SjSyDyfD4aBs-URuX2YHNK-AXyb3r8wCLcBGAsYHQ/s664/left.png" alt="" class="left"/><img src="https://1.bp.blogspot.com/-GtkZbjZ3ccA/YCjupy7qDyI/AAAAAAAABSc/jut4NjOpM-AunUoU_ISfrc0IG2FAU6IcACLcBGAsYHQ/s0/right.png" alt="" class="right"/></div><div class="lantern position-asset"><img src="https://1.bp.blogspot.com/-whlaCMYZ5Ak/YCju0HsERMI/AAAAAAAABSk/lf7DP4scVpgY3cnyxSoNq_xYd2ipD4X3gCLcBGAsYHQ/s0/asset-left.png" class="left"/><img src="https://1.bp.blogspot.com/-QtXZIbveZqQ/YCju9vMsr1I/AAAAAAAABSs/oF8IbCzYQLMh9UoZXGFOJlaZUrarhYRhACLcBGAsYHQ/s0/asset-right.png" class="right"/></div></div>
<style>
.asset {
position: fixed;
bottom: 0;
pointer-events: none;
width: 100%;
height: 100%;
z-index: 1;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
abbr, address, article, aside, audio, blockquote, body, body div, caption, cite, dd, del, details, dl, dt, em, figure, footer, form, h1, h2, h3, h4, h5, h6, header, html, iframe, img, ins, kbd, label, legend, li, mark, menu, nav, object, ol, p, pre, q, samp, section, span, sub, summary, sup, table, tbody, td, tfoot, th, thead, time, tr, ul, var, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font-weight: 400;
vertical-align: baseline;
background: 0 0;
}
main.main-wrapper.fs-fixed .asset .flower {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
.asset .flower {
width: 100%;
display: none;
-webkit-transform: translateY(-100px);
-ms-transform: translateY(-100px);
transform: translateY(-100px);
-webkit-transition: all .3s;
-o-transition: all .3s;
transition: all .3s;
}
.asset .position-asset {
position: absolute;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
width: 100%;
}
.asset .lantern {
position: absolute;
bottom: 0;
z-index: 34;
}
.asset .position-asset {
position: absolute;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
width: 100%;
}
@-webkit-keyframes sway{33%{-webkit-transform:rotate(5deg);transform:rotate(5deg);-webkit-transform-origin:5px 8px;transform-origin:5px 8px}66%{-webkit-transform:rotate(-5deg);transform:rotate(-5deg);-webkit-transform-origin:5px 8px;transform-origin:5px 8px}}@keyframes sway{33%{-webkit-transform:rotate(5deg);transform:rotate(5deg);-webkit-transform-origin:5px 8px;transform-origin:5px 8px}66%{-webkit-transform:rotate(-5deg);transform:rotate(-5deg);-webkit-transform-origin:5px 8px;transform-origin:5px 8px}}@-webkit-keyframes sway2{30%{-webkit-transform:rotate(3deg);transform:rotate(3deg);-webkit-transform-origin:5px 8px;transform-origin:5px 8px}60%{-webkit-transform:rotate(-3deg);transform:rotate(-3deg);-webkit-transform-origin:5px 8px;transform-origin:5px 8px}}@keyframes sway2{30%{-webkit-transform:rotate(3deg);transform:rotate(3deg);-webkit-transform-origin:5px 8px;transform-origin:5px 8px}60%{-webkit-transform:rotate(-3deg);transform:rotate(-3deg);-webkit-transform-origin:5px 8px;transform-origin:5px 8px}}
@media (max-width: 1550px)
.asset .lantern img.left {
left: 0;
}
.asset .lantern img.left {
left: 30px;
-webkit-animation: sway 5s infinite;
animation: sway 5s infinite;
}
@media (max-width: 1550px) {
.asset .lantern img {
width: 7%;
}}
.asset .lantern img {
position: inherit;
bottom: inherit;
}
@media (max-width: 1550px){
.asset .lantern img.right {
right: 0;
}}
.asset .lantern img.right {
right: 26px;
-webkit-animation: sway2 5s infinite;
animation: sway2 5s infinite;
}
@media (max-width: 1550px)
.asset .lantern img {
width: 7%;
}
</style>
Các bạn chèn code này vào trang web là xong, sẽ có ảnh đào mai và hiệu ứng hai cái đèn lồng đung đưa trưc[s gió rất đẹp.
Sau khi ăn Tết xong, bắt đầu trở lại công việc thì nên xóa ảnh nền trang trí Tết âm lịch đã tạo.
Edit logo cho màu sắc Tết
Các bạn có thể thuê các designer edit lại các logo của các bạn cho có không khí Tết. Một vài ý tưởng độc đáo như thêm cành đào, cành mai bên dưới logo, thêm biểu tượng con giáp của năm mới vào cùng với logo, thêm cành đào, cặp bánh trưng vào trong logo…
Việc thay đổi logo Tết sẽ không làm tăng kích thước trang web, chính vì thế mà tốc độ load toàn trang vẫn được giữ nguyên.
Bonus: hiệu ứng cậu nhóc múa lân chạy cuối logo
.logo:after {
content: '';
width: 83px;
height: 80px;
background: transparent url(https://1.bp.blogspot.com/-cy6JGgv-yxs/X-7Q0A6uzQI/AAAAAAAAEEE/tGmEZBFfGP0wDt2eW7c14XN0s1Z__BEnQCLcBGAsYHQ/s83/lan-min.png) no-repeat left top;
position: absolute;
bottom: -1px;
left: 15%;
animation-name: lefttoright;
animation-duration: 1500ms;
}
@keyframes lefttoright{0%{left:-20px}100%{left:15%}}Sau đó các bạn tìm code thành phần thẻ div chứa logo và thay thế .logo cho phù hợp với website của mình.
Ngoài ra các bạn cần phải sửa lại các thông số left: 15%; bottom: -1px; sao cho cậu nhóc múa lân đứng sát với logo nhất.
Thêm baner câu đối chạy dọc kèm quảng cáo
Chèn baner câu đối chạy dọc kèm quảng cáo chỉ hiện thị trên máy tính
<a href="/">
<img src="https://1.bp.blogspot.com/-8KL8O2EKuOU/X_Ahm68vCII/AAAAAAAABPs/1VsKvzbTwVY34qv_rznLqndFT2ilm_BQACLcBGAsYHQ/s0/banner-left.png" class="leftgame home" data-width="0" style="position: fixed; left: 49.5px; top: 120px;">
</a>
<a href="/">
<img src="https://1.bp.blogspot.com/-Y5wn0PP466o/X_AhrO1v_uI/AAAAAAAABPw/jjIuRNc2OBMRZiec059dUrTdybqAlOZagCLcBGAsYHQ/s0/banner-right.png" class="rightgame home" data-width="0" style="position: fixed; right: 49.5px; top: 120px;">
</a>
<style>
.leftgame {
width: 110px;
}
.rightgame {
width: 110px;
}
.lunar .choosedfilter {
margin: 0;
padding: 10px;
}
@media screen and (max-width:1366px) {
.leftgame {
width: 80px;
left: calc((100% - 1200px)/2 - 80px) !important;
}
.rightgame {
width: 80px;
right: calc((100% - 1200px)/2 - 80px) !important;
}
}
@media screen and (max-width:1280px) {
.leftgame, .rightgame {
display: none !important;
}
</style>Thêm nhạc nền cho trang web
Các bạn có thể chọn các bài Tết như Ngày xuân long phụng sum vầy, Xuân họp mặt, Ngày Tết quê em, Như hoa mùa xuân, Tết Nguyên Đán, Đón xuân, Xuân đã về, Dịu dàng sắc xuân, Tết xuân, Mùa xuân yêu thương, Happy new year… để làm nhạc nền cho trang web.
Một số trang web cho phép nhúng nhạc nền và tự động bật nhạc khi có khách truy cập.
https://soundcloud.com/
https://vi.chiasenhac.vn/
https://www.nhaccuatui.com/
https://zingmp3.vn/
https://www.youtube.com/Tuy nhiên không phải ai cũng thích nghe nhạc nền trên một trang web nào đó, chính vì thế hãy cân nhắc cho việc nhúng nhạc nền cho phù hợp nhất. Tốt nhất nên nhúng mình ở trang chủ.

Sau khi thực hiện xong thì các bạn sẽ có ngay một trang web đẹp vừa được trang trí tết.
Chào mừng năm mới! Năm 2021!



