Trước đây mình đã hướng dẫn các bạn tùy chỉnh Tùy chỉnh previous and next post wordpress, hôm nay chúng ta sẽ cùng nhau tùy biến khung nhận xét để nó hiển thị comment trong wordpress đẹp hơn và chuyên nghiệp hơn.

CSS để khung nhận xét đẹp hơn
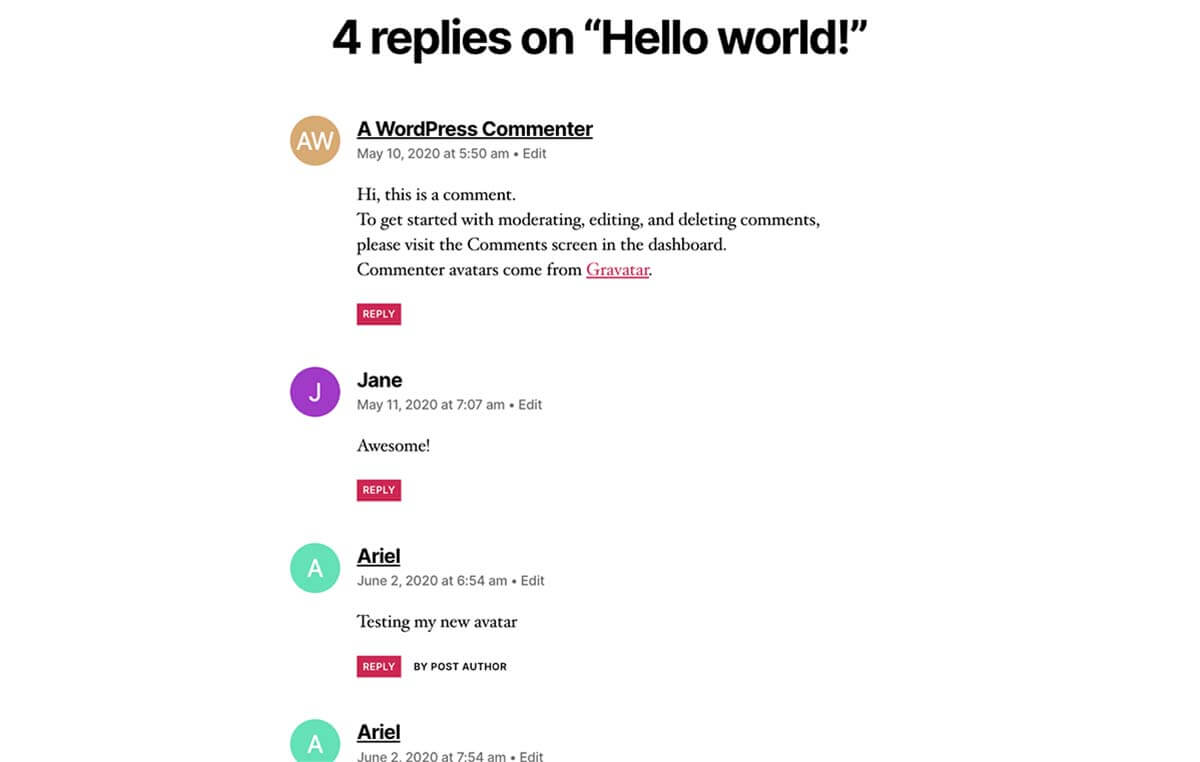
Làm nổi bật nhận xét của author
Để làm nổi bật phần nhận xét của tác giả chúng ta sẽ dùng lớp css .bypostauthor. Các bạn sẽ dễ dàng phát hiện ra lớp này bằng cách kiểm tra phần tử của các lớp id, class comment trong wordpress.

Bạn có thể css lại theo sở thích riêng của mình.
.bypostauthor > article {
background: #e9e9e9;
padding: 1em;
border-radius: 10px;
color: #607D8B;
background: #e6e6e6 url(http://1.bp.blogspot.com/-gcsR5BSMhwI/UGiLVj7nqSI/AAAAAAAABd8/HFUfhoVcZiQ/s1600/80a7114fe4.png) no-repeat scroll right bottom;
}Các bạn tải ảnh http://1.bp.blogspot.com/-gcsR5BSMhwI/UGiLVj7nqSI/AAAAAAAABd8/HFUfhoVcZiQ/s1600/80a7114fe4.png lên host của mình và lấy link thay vào nhé.
Author Highlight Comment User Badge WordPress Plugin là một plugin miễn phí để làm nổi bật nhận xét của tác giả bài đăng. Plugin miễn phí này thêm các lớp “huy hiệu” để phân biệt nhận xét các tác giả, admin, cộng tác viên với nhận xét của khách.
Tùy chỉnh chức năng của nhận xét
Cách hiển thị ảnh đại diện tùy chỉnh trong nhận xét khách không có Gravatar
Trong hệ thống nhận xét mặc định của WordPress, IMG avarta nhận xét hiển thị theo Gravatar. Đa số các blogger và admin web đều có gravatars nhưng mọi người dùng thông thường thì không thể sử dụng gravatar nhiều vì họ không quá cần thiết.
Do đó đa số người dùng nhận xét sẽ được gán logo gravatar mặc định, bạn muốn thay ảnh logo gravatar bằng hình ảnh khác mà bạn cảm thấy hợp lý hơn nhằm làm blog trở nên độc đáo.
Rất đơn giản hãy tao một ảnh PNG có kích thước 80px * 80px với tên tệp custom-avatar.png và tải nó lên images của theme.
Bây giờ hãy chèn các dòng mã sau vào cuối file functions.php.
add_filter( 'avatar_defaults', 'custom_avatar' );
function custom_avatar($avatar_defaults){
$custom_avatar = get_stylesheet_directory_uri() . '/images/custom-avatar.png';
$avatar_defaults[$custom_avatar] = "My Default Avatar";
return $avatar_defaults;
}
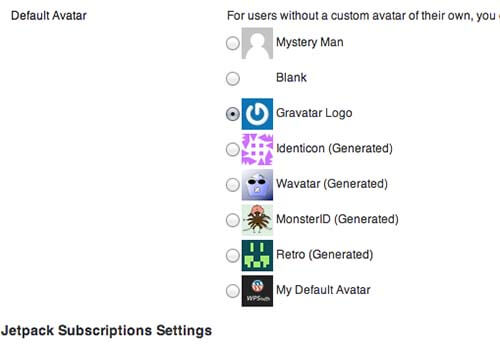
Lưu tệp và chuyển đến Settings >> Discussion. Ở cuối trang cài đặt Discussion, bạn có thể tìm thấy hình ảnh đã tải lên của mình.
Letter Avatars

Nếu bạn thích phần nhận xét của mình thêm sinh động hơn thì cũng có thể sử dụng 1 trong 3 plugins dưới đây để tạo hình đại diện với các chữ cái tự động được tạo nên dựa trên các chữ cái đầu tiên của người nhận xét.
Bạn có thể dùng Letter Avatars, Leira Letter Avatar hoặc WP First Letter Avatar.
Phân trang cho nhận xét wordpress
Phân trang bình luật cho wp giúp tải các nhận xét trong từng trang comment nhanh hơn và trông khung nhận xét chuyên nghiệp hơn rất nhiều.
Để phân trang các bình luận WordPress các bạn cần thiết lập một chút phần cài đặt Thảo luận. Đi đến Settings » Discussions để chỉnh sửa theo hình dưới.
Các bạn phải bật tùy chọn Break comments into pages như trong hình trước khi thực hiện bước tiếp theo.
Các bạn cần phải tìm đoạn code phân trang mặc định trong tệp comments.php trong theme của bạn. Code phân trang mặc định thường sẽ cấu trúc tương tự (mỗi theme code sẽ khác nhau)
<nav id="comment-nav-below" class="comment-navigation" role="navigation">
<h2 class="screen-reader-text"><?php esc_html_e( 'Comment navigation', 'generatepress' ); ?></h2>
<div class="nav-previous"><?php previous_comments_link( __( '← Older Comments', 'generatepress' ) ); ?></div>
<div class="nav-next"><?php next_comments_link( __( 'Newer Comments →', 'generatepress' ) ); ?></div>
</nav>Thay thế đoạn code mà bạn tìm được bằng code dưới đây.
<div class="comment-pagination">
<?php paginate_comments_links(); ?>
</div>Hoặc code sau đều được.
<div class="comment-pagination">
<?php paginate_comments_links( array('prev_text' => '« Nhận xét cũ hơn', 'next_text' => 'Nhận xét tiếp theo »') ); ?>
</div>
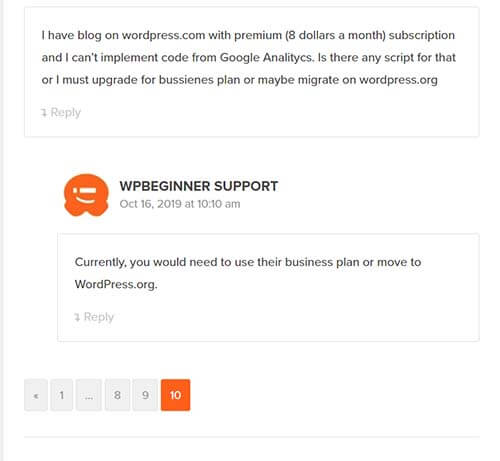
Cuối cùng viết thêm CSS cho phân trang.
.comment-pagination {
padding: 25px 0;
}
.comment-pagination .page-numbers.current {
background: #ff6200;
color: #fff;
border: 1px solid #ff6600;
text-decoration: none;
border: 1px solid #dfdfdf;
background: #f0f0f0;
padding: 10px 10px;
border-radius: 3px;
color: #999;
}
.comment-pagination .page-numbers, .page-numbers:visited {
border: 1px solid #dfdfdf;
background: #f0f0f0;
padding: 10px 10px;
border-radius: 3px;
color: #999;
margin: 3px;
}Chắc chắn bạn sẽ có kiểu nhận xét đẹp sau khi tùy biến hiển thị comment pagination trong wordpress.
Bài viết sử dụng tài liệu từ:
