
Bạn đang tìm cách thêm mục lục dạng Sticky ( trượt dọc ở thanh bên) trong Elementor? Trong bài viết này, các bạn sẽ cùng học cách thêm mục lục trong thanh bên bằng tiện ích Elementor.
Sử Dụng Elementor Pro:
Trong trường hợp bạn đã dùng Elementor Pro , thì việc thêm mục lục trong thanh bên rất dễ dàng. Bạn chỉ cần làm theo các bước sau:

- Để bắt đầu, bạn chia vùng cấu trúc của trang thành 2 phần: một phần sẽ đựng nội dung bài viết và 1 phần để Sticky Table Of Contents chạy dọc bên cạnh.
- Các bạn hãy thêm nội dung chính như tiêu đề, nội dung bài viết, ảnh , v.v. ở một bên bất kì. Thông thường mọi người sẽ để bên tay trái phần nội dung.
- Thêm tiện ích Table of Contents bên cột còn lại.
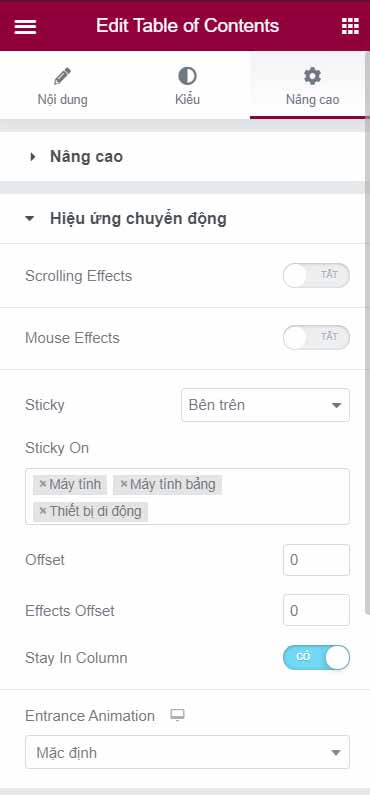
- Nhấp vào Edit Table of contents > Advanced > Sticky > Top
- Chọn thêm Edit Table of contents > Advanced > Stay In Column để Table of contents dừng lại khi hết vùng chứa nó để không bị tràn ra vùng phía ngoài văn bản gây xấu cho trang web.
- Bạn có thể chọn các tùy chọn để hiển thị dính trên Máy tính để bàn, máy tính bảng, điện thoại di động trong mục Sticky On.
Đây là cách dễ nhất để thêm mục lục cố định trong Elementor nếu bạn có nhiều bài viết / trang. Bắt đầu với mục lục từ Elementor Pro.
Nếu bạn chỉ có bản Elementor Miễn Phí
Các bản Addons Sticky Table Of Contents trong Elementor cho bản miễn phí sẽ không giống với Sticky Table Of Contents Elementor bản pro. Các bạn xem demo và thích cái nào thì mới tải cái đó về. Nếu không hãy mua ngay Elementor bản pro.
Đừng lo lắng, vẫn có thể thiết lập được, trước hết hãy cài đặt thêm Essential Addons for Elementor, Master Addons for Elementor, Element Pack Lite – Addon for Elementor bản free.
Essential Addons for Elementor
Essential Addons for Elementor giúp tạo Sticky Table Of Contents nhưng nó sẽ không hiển thị trên mobile.

- Để bắt đầu hãy nhấn vào phần cài đặt, hình răng cưa góc cuối màn hình ở góc dưới bên trái bạn.
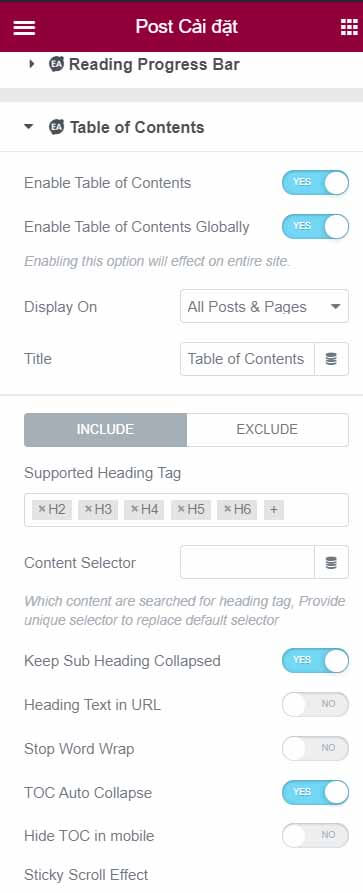
- Nhìn xuống phía cuối sẽ thấy EA Sticky Table Of Contents và nhấn vào Enable Table of Contents để bật nó
- Nếu muốn tất cả các page đều hiển thị thì chọn thêm Enable Table of Contents Globally
Với 2 plugin còn lại thì dễ dàng hơn, các bạn chọn vùng chứa Table of Contents và kéo nó vào trong vùng bạn muốn hiển thị là xong.
Master Addons for Elementor
Element Pack Lite – Addon for Elementor
Lưu trang sau khi làm theo các bước trên. Sau đó xem lại bài viết, bạn sẽ thấy mục lục dính trượt theo thanh bên nội dung.
Tuy nhiên CSS của các bản miễn phí này không đẹp bằng Sticky Table Of Contents trong Elementor bản pro.
Hy vọng các bạn sẽ thích bài viết hướng dẫn này. Nếu bạn đang tìm kiếm nhiều tính năng nâng cao khác ngoài Sticky Table Of Contents cho trang web của mình, thì nên sử dụng Elementor Pro , vì nó sẽ giúp bạn tiết kiệm rất nhiều thời gian để tùy chỉnh trang web một cách nhanh chóng.
