Bạn muốn sử dụng công cụ tô sáng để đánh dấu các phần khác nhau của bài viết nhưng không biết làm thế nào để đánh dấu highlight text trong trình duyệt mới Gutenberg Editor.
Sử dụng Classic Editor sẽ giúp các bạn tô sáng chữ trong một đoạn văn bản rất đơn giản vì trình soạn thảo văn bản cổ điển của wp hỗ trợ sẵn highlight text.

Còn trình soạn thảo mới Gutenberg Editor thì tính năng highlight text đã bị xóa bỏ, mình cũng không hiểu tại sao nó lại bị xóa bỏ, nhưng mình nghĩ rằng nó sẽ trở lại ngay thôi vì đây cũng là một tính năng rất quan trọng và thông dụng với một trình soạn thảo.
Dưới đây là một số lý do tại sao chúng ta thường đánh dấu một đoạn văn bản trong nội dung đoạn văn blog của mình:
- Để thu hút sự chú ý của người đọc vào một đoạn văn hoặc bài học kinh nghiệm rất quan trọng.
- Để làm nổi bật một từ hoặc câu cụ thể một cách trực quan rõ ràng nhất trên trang bài viết.
- Để nhấn mạnh một điều quan trọng nào đó (kêu gọi hành động nhấp chuột, mua sắm…)
Còn giờ nếu các bạn dùng Gutenberg Editor mà cần highlight text thì có thể sử dụng các cách sau đây.
Highlight text Gutenberg Editor
Sử dụng tiện ích plugins.
Các plugin hỗ trợ tô sáng một vài chữ viết trong một đoạn văn bản bao gồm: Gutenberg Block Editor Toolkit – EditorsKit, Advanced Rich Text Tools for Gutenberg, Stackable – Page Builder Gutenberg Blocks, Highlight Text.
Đây là những plugins hiện nay hỗ trợ việc tô sáng chữ văn bản.
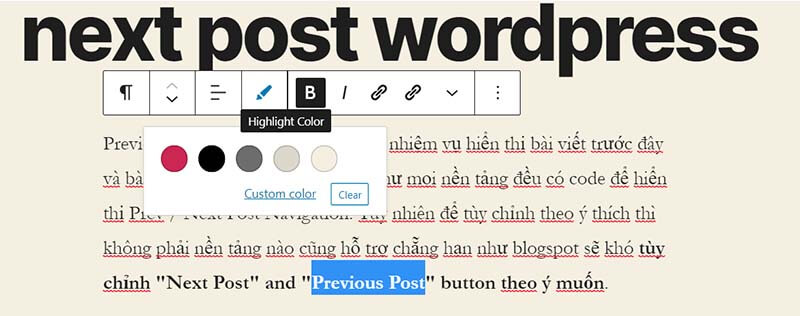
Gutenberg Block Editor Toolkit – EditorsKit
EditorsKit thêm nhiều tùy chọn định dạng hơn cho các khối gốc của Gutenberg. Plugin này không thêm các khối riêng nên không gây chậm cho blog.

Nên sử dụng EditorsKit khi bạn cần sử dụng nhiều loại định dạng để trình bày văn bản, hiện nay mình đang dùng EditorsKit cho blog này.
Advanced Rich Text Tools
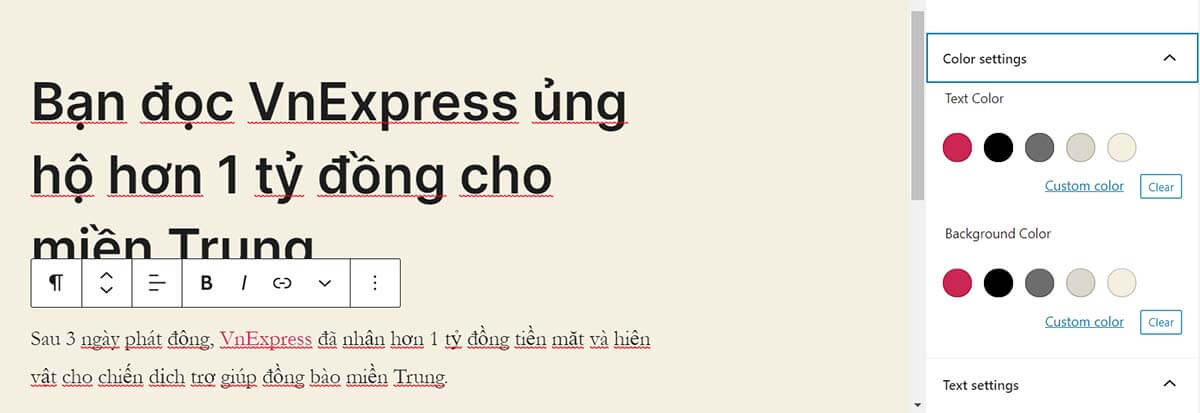
Advanced Rich Text Tools là một giải pháp thay thế khác được rất nhiều người tin dùng. Các bạn có thể demo ở hình ảnh bên dưới.

Plugin Advanced Rich Text Tools giúp thêm nhiều tùy chỉnh để tô màu cho chữ viết hay cả đoạn văn.
Chú ý: Tiện ích này lâu rồi không được cập nhật mới, nhưng vẫn sử dụng tốt. Nó được thiết kế bởi Ella van Durpe và wordpress.org Team.
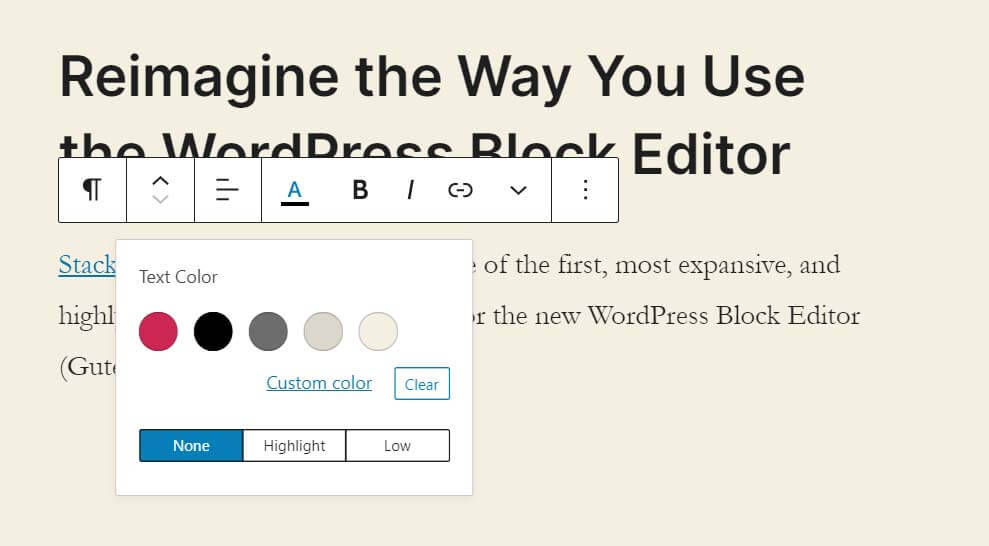
Stackable
Tiện ích Stackable có nút Highlight Text Toolbar mà bạn có thể sử dụng để thêm phần chữ nổi bật cho bất kỳ văn bản nào trong bất kỳ khối nào.

Họ có giới thiệu tính năng này tại đây. Tiện ích này nó có hỗ trợ rất nhiều khối khác nhằm việc viết bài trong trình Gutenberg được thuận lợi và đẹp hơn.
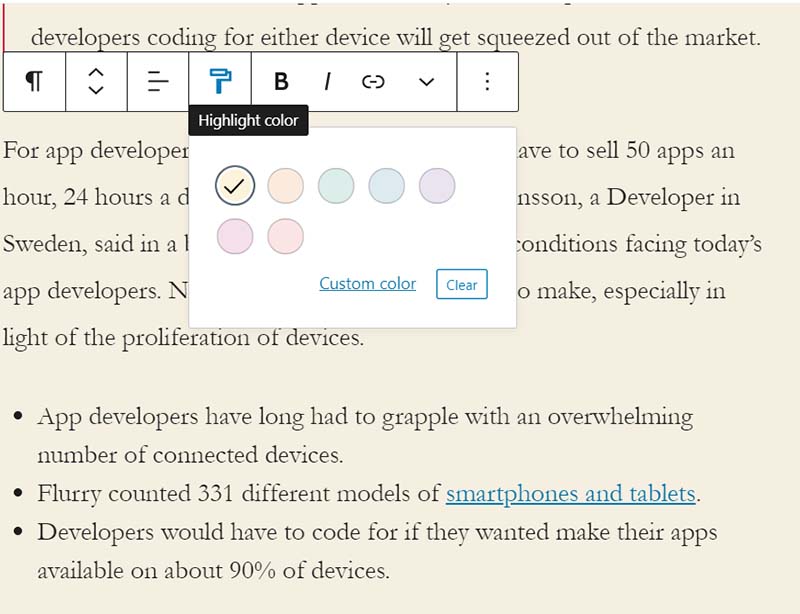
Highlight Text

Plugin này được sinh ra để thực hiện một chức năng duy nhất có là Highlight Text, nó không có thêm bất kì chức năng nào khác.
Chính vì thế nó cự kì nhẹ.
Dùng HTML và CSS để Highlight text
Đây cũng là một cách để làm highlight text, tuy nhiên việc này chỉ thực hiện dễ dàng và nhanh với những người đã quen tùy chỉnh HTML và CSS rồi mà thôi.
Bạn chuyển đoạn văn đã viết sang chế độ HTML và chèn code sau
<span style="background-color: #ff1212;">chữ cần tô sáng</span>Nhưng cách này rất bất tiện nên mình khuyến khích các bạn dùng một trong các plugins mà mình giới thiệu bên trên. Yên tâm đi, ngoài Stackable – Page Builder Gutenberg Blocks hơi năng một chút, còn lại thì rất nhẹ nên các bạn không cần lo nó ảnh hưởng lớn đến tốc độ trang web đâu.
Xem thêm: https://wpvina.com/tips
Bạn vừa đọc xong bài viết Tô sáng chữ trong một đoạn văn bản (highlight text Gutenberg Editor) – mình mong rằng nó sẽ hữu ích đối với bạn.
