Việc sử dụng logo svg cho trang web/blog giúp làm cho logo của bạn trông sắc nét nhất có thể trên thiết bị mà nó được hiển thị. Hơn nữa nó sẽ giúp tải trang nhanh hơn, google pagespeed khuyên quản trị viên các trang web nên sử dụng SVG cho logo để giúp tải First Contentful Paint – Hình ảnh có nội dung đầu tiên hiển thị nhanh hơn.
Xem cụ thể bài viết tối ưu First Contentful Paint Tiếng Anh: https://wp-rocket.me/blog/improving-first-contentful-paint/
Tuy nhiên để thực hiện điều này cho các trang web không đơn giản chút nào. Nhưng điều này sẽ rất dễ dàng nếu bạn chịu khó đọc và làm theo các hướng dẫn của tôi.

Các bước chuyển đổi biểu trưng của bạn sang SVG.
Tạo ảnh logo ==>>> chuyển đổi định dạng ==>>> Cấu hình để tải svg lên WP ==>>> Tải lên tệp logo SVG
Demo trang web sử dụng logo dạng SVG:
Link báo:
https://vnexpress.net/
Link logo: https://s1.vnecdn.net/vnexpress/restruct/i/v368/v2_2019/pc/graphics/logo.svgCách tạo ảnh SVG – chuyển đổi định dạng
Để sử dụng logo svg thì bạn phải tạo trước:
Trường hợp 1: Bạn muốn tạo ảnh SVG từ đầu, thì bạn sẽ cần một số công cụ hình ảnh Vector, như Adobe Illustrator Draw, Adobe XD, Draw SVG(free). Cho dù bạn sẽ sử dụng công cụ nào, hãy đảm bảo hình ảnh logo của bạn phải rõ ràng và sắc nét nhất.
Và khi xuất ảnh thì các bạn hãy sử dụng công cụ export sang SVG thay vì sử dụng “Save As…” .
Trường hợp 2: Bạn đã có ảnh logo biểu trưng ở dạng file png hoặc jpg thì chỉ cần chuyển đổi file là xong.
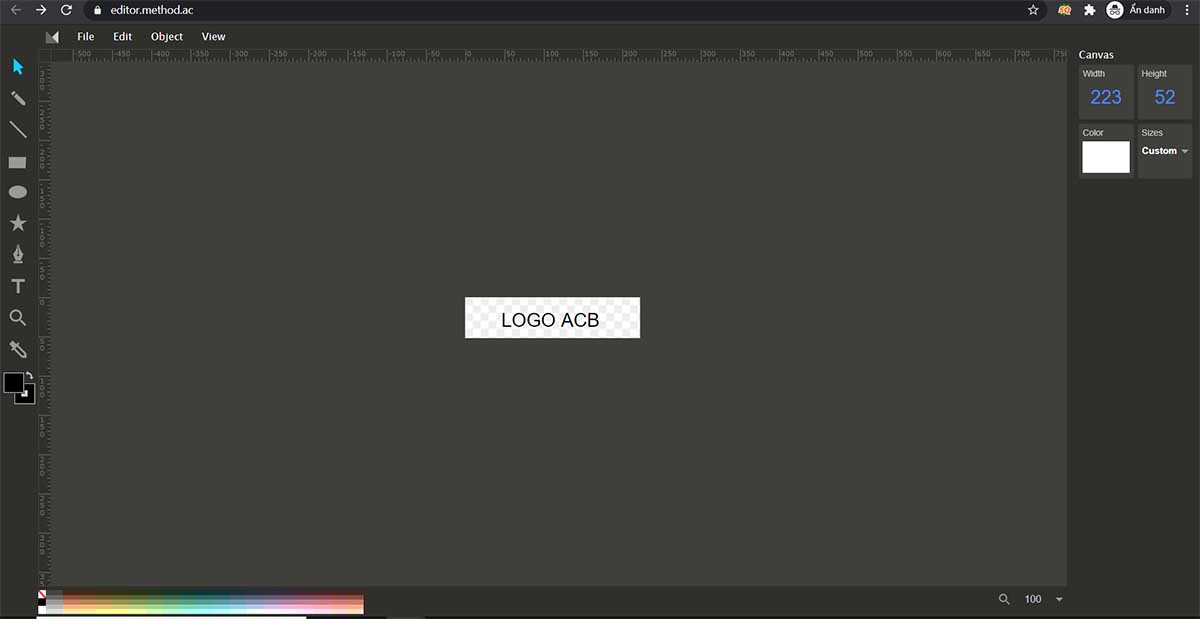
Nếu biểu trưng hiện tại của bạn ở định dạng PNG và hình ảnh có độ chi tiết cao, bạn có thể thử trình chuyển đổi trực tuyến Method Draw Vector Editor.

Sau khi lưu về máy file SVG logo rồi các bạn có thể dùng trang này để xem lại và tối ưu nếu muốn.
Như vậy là bạn đã có một logo mới dạng file svg để sử dụng rồi!
Cấu hình để tải svg lên WP
Theo mặc định, WordPress sẽ từ chối mọi ảnh SVG mà bạn đang cố gắng tải lên vì lý do bảo mật. Tuy nhiên, nếu bạn đã tự tạo tệp SVG thì không có gì phải lo lắng.
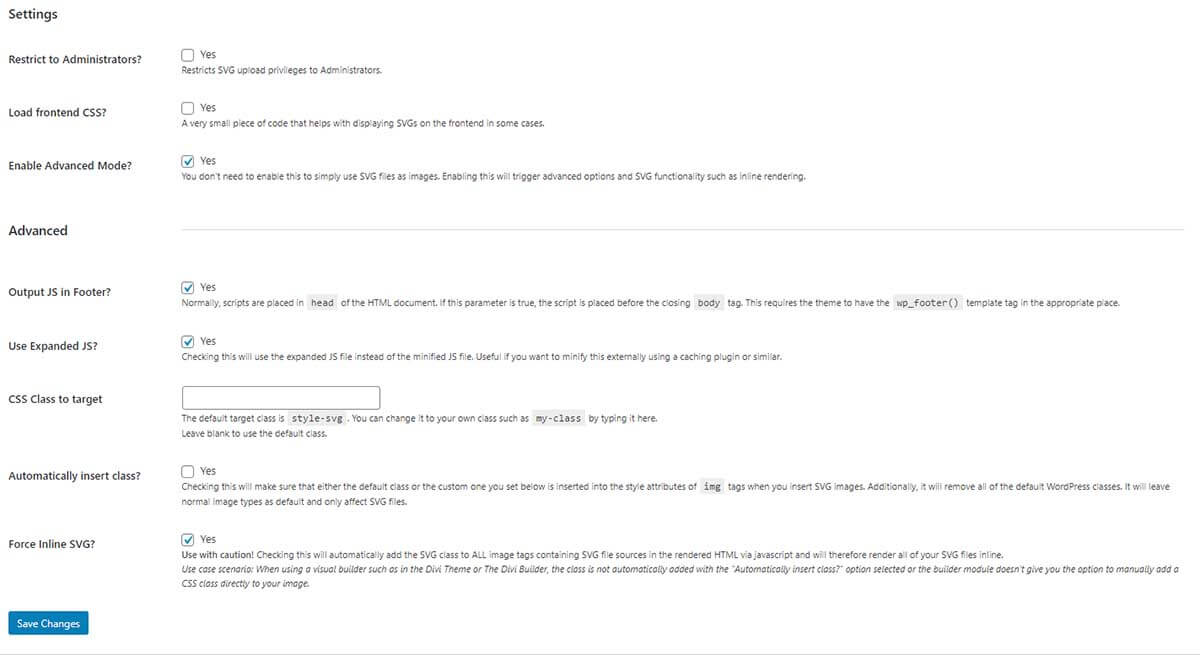
Bạn hoàn toàn có thể tải logo dạng file SVG hoặc bất kì ảnh nào cũng được. Chỉ cần một plugin là Safe SVG hoặc SVG Support là xong ngay. Bạn có thể cài đặt plugin này ngay từ bảng điều khiển tại trang quản trị và kích hoạt nó sau đó.

Trong bài viết này mình sẽ hướng dẫn bằng plugin SVG Support vì phiên bản miễn phí của nó có luôn chế độ Inline SVG giúp mã hóa ảnh loại file này trong blog. Còn Safe SVG nó sẽ chèn thẳng dạng linkimage.svg vào logo blog (muốn mã hóa phải mua bản PRO).
Dạng file chuẩn:
<img src="linkimage.svg" alt="image logo svg" />Dạng file đã được Inline
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 262 49"><defs><style>.a{clip-path:url(#b);}.b{fill:#2c2c2c;stroke:rgba(0,0,0,0);}.c{fill:#dc1649;}</style><clipPath id="b"><rect width="262" height="49"/></clipPath></defs><g id="a" class="a"><path class="b" d="..."/><path class="c" d="..."/></g></svg>
Lưu ý: Không sử dụng file ảnh SVG được tải từ các nguồn không uy tín, tốt nhất bạn nên tự create svg image, converter svg. Vì file SVG là một ngôn ngữ đánh dấu XML nên có thể bị lợi dụng để ẩn các tập lệnh xấu gây hại cho toàn bộ trang web của bạn.
Từ bây giờ, bạn sẽ có thể tải hình ảnh SVG lên Thư viện hình ảnh trong trang web WordPress của mình.
Tải ảnh logo mới lên và sử dụng logo svg
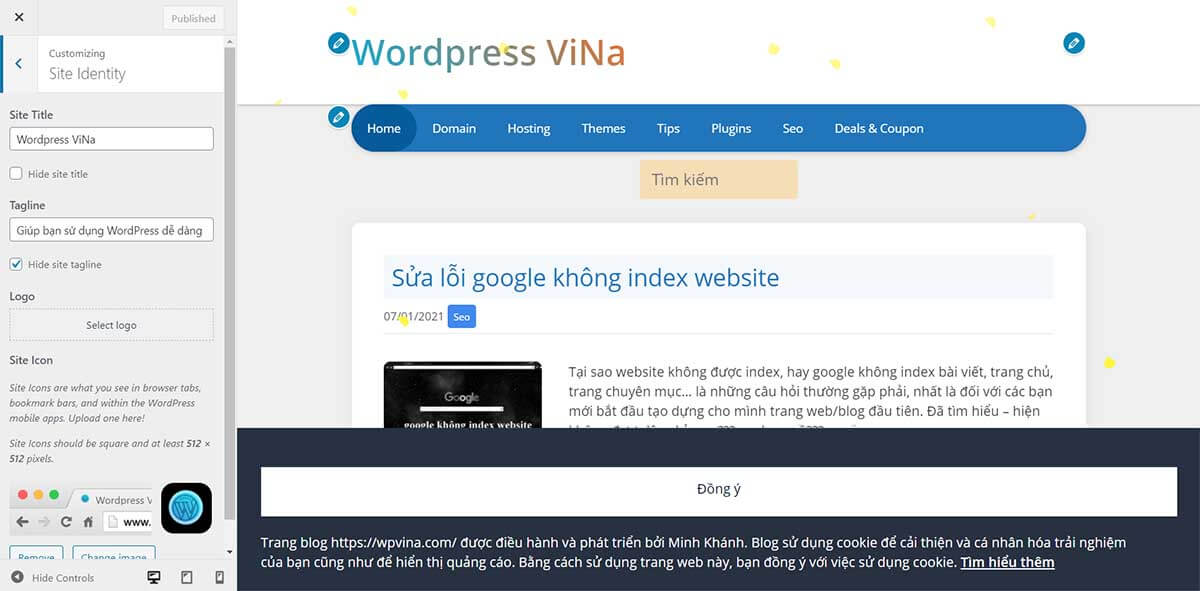
Việc tải ảnh logo mới lên wp thì không còn gì khó khăn nữa vì nó rất quen thuộc rồi. Truy cập Site Identity và chọn Logo SVG cần tải lên là xong.

Bắt đầu sử dụng logo svg mới thôi!!!
Mình tin rằng sau khi làm xong thì Logo của trang web sẽ trông đẹp trên thiết bị di động, trên màn hình Retina của iPhone hoặc trên giấy khi in trên giấy.
Có thể bạn sẽ cần: Bật mí mẹo tối ưu hình ảnh wordpress ( giảm kích thước, tốc độ load nhanh)
