Icon MonstrIconmonstr là một trong những trang web yêu thích của mình để có được SVG icons free.Tabler Icons550 biểu tượng SVG giấy phép MIT miễn phí được tùy chỉnh hoàn toàn.Core UI IconsBiểu tượng coreui cung cấp hơn 4000+ cả phiên bản miễn phí và phiên bản cao cấp của biểu tượng.
Previous
Next
Table of Contents
Ở bài viết này mình sẽ tổng hợp các trang web – địa chỉ mà bạn có thể tải xuống free SVG icons. Bạn nên sử dụng các biểu tượng SVG icons thay cho Icon Font trong các trang web WordPress và các nền tảng web khác vì nó nhanh và rất nhẹ, cho điểm google page speed cao.
Tại sao nên dùng SVG icons?
Nếu bạn là một quản trị web chuyên nghiệp luôn chú ý đến tốc độ tải trang của trang web mình thì các bạn sẽ thấy Icon Font sẽ ảnh hưởng đến tốc độ load của trang web, ngay cả khi đã dùng CDN để tải những Icon Font.
Nhất là khi các bạn kiểm tra tốc độ trang blog của mình qua các công cụ test spess website phổ biến hiện nay như GTMetrix, Pingdom Tools, Google PageSpeed Insights thì bạn sẽ thấy các Icon Font sẽ ảnh hưởng đến tốc độ load trang của bạn như thế nào?
Như vậy, các liên kết tải Icon Font sẽ làm chậm trang web của bạn, vì thế nếu bạn cần cải thiện tốc độ trang web thì nên thay thế Icon Font bằng các biểu tượng SVG. Hiện nay việc tích hợp các SVG icons free rất dễ dàng trên nền tảng wordpress.
Thêm một lí do nữa để dùng là đa phần các icons SVG miễn phí.
GeneratePress Theme mà mình đang sử dụng cho phép bạn tối ưu Icon Type (bạn có thể chọn SVG hay Font tùy ý). Việc sử dụng SVG cho các biểu tượng cơ bản như nút Tìm kiếm, Trở lên Đầu trang, Icon comment v.v…
SVG là gì?
SVG (viết tắt của Scalable Vector Graphics) là một ngôn ngữ đánh dấu (markup language) XML và dùng để miêu tả các hình ảnh đồ họa véc tơ hai chiều, tĩnh và hoạt hình, thường dành cho ứng dụng trên các trang mạng. SVG thuộc tiêu chuẩn mở và được quản lý bởi tổ chức World Wide Web Consortium, một tổ chức quản lý nhiều chuẩn khác như HTML, XHTML… Các tập tin có đuôi “.svg” được mặc định hiểu là tập tin SVG. SVG có thể phóng to thu nhỏ mọi kích cỡ mà không giảm chất lượng hình ảnh. Vì thế, nó được dùng nhiều trong các bản đồ, sơ đồ.
Những lí do nên dùng SVG icons
- Các tệp SVG nhỏ hơn so với các tệp tin PNG, GIF, JPEG, v.v.
- SVG dựa trên định dạng Vector nên có thể dễ dàng mở rộng.
- Theo mặc định, các tệp SVG được Google Search Engine lập chỉ mục.
- Bạn có thể dễ dàng sử dụng CSS để tạo kiểu SVG.
- Bạn có thể nâng cấp các tệp SVG mà không làm giảm chất lượng ngay cả ở độ phân giải lớn.
Danh sách các trang web tải xuống Biểu tượng SVG miễn phí

iconmonstr
Iconmonstr là một trong những trang web yêu thích của mình để có được SVG icons free. Nó được tạo ra bởi Alexander Kahlkopf, một nhà thiết kế đến từ nước Đức với kinh nghiệm chuyên nghiệp nhiều năm trong thiết kế biểu tượng.
Bạn có thể sử dụng cả mã Inline hoặc tải trực tiếp các tệp SVG từ Iconmonstr.

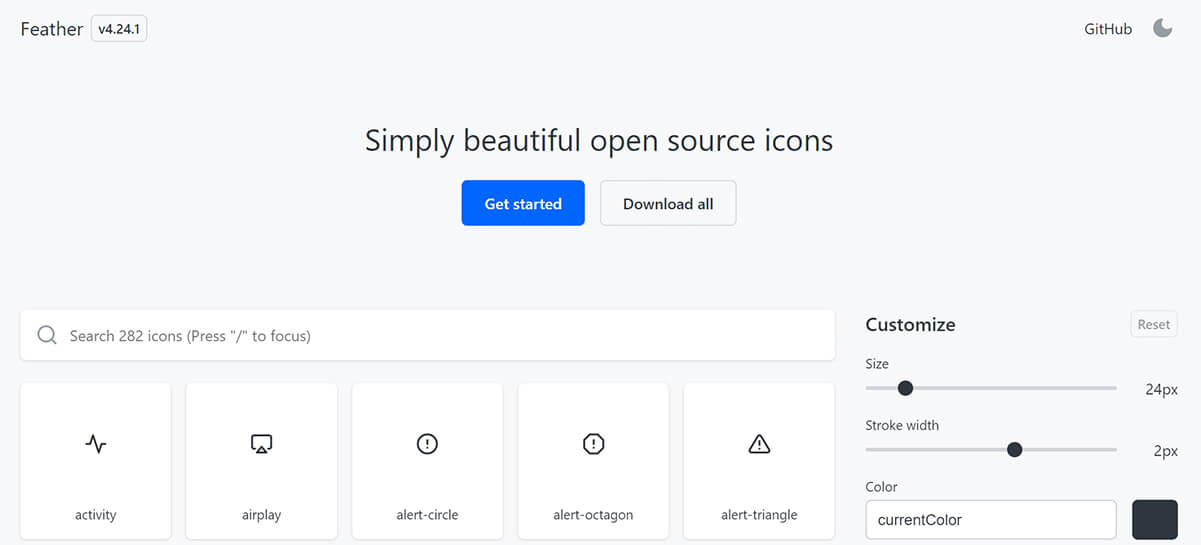
feathericons
Feather Biểu tượng là một biểu tượng mã nguồn mở được tạo ra tuyệt đẹp bởi Cole Bemis. Bạn có thể tìm thấy từng biểu tượng được thiết kế theo lưới 24 × 24. Về cơ bản, các biểu tượng của feathericons thiết kế tập trung vào sự đơn giản, nhất quán và linh hoạt.

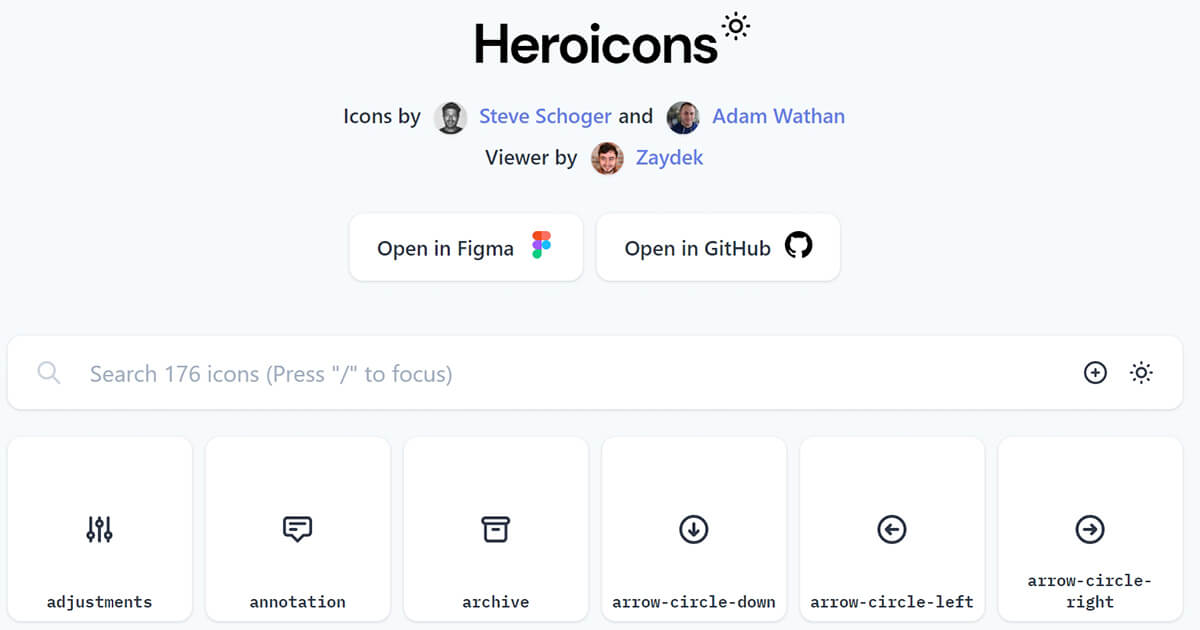
heroicons
Heroicons là một bộ các biểu tượng chất lượng cao miễn phí mà bạn có thể sử dụng trong các dự án web của bản thân. Đây là free SVG icons được MIT cấp phép miễn phí.
Bộ icon này được phát triển bởi Zaydek, Steve Schoger và Adam Wathan. Hơn nữa, bạn có xem các biểu tượng theo dạng lưới 12px cho đến 100px với tùy chỉnh đậm nhạt khác nhau.

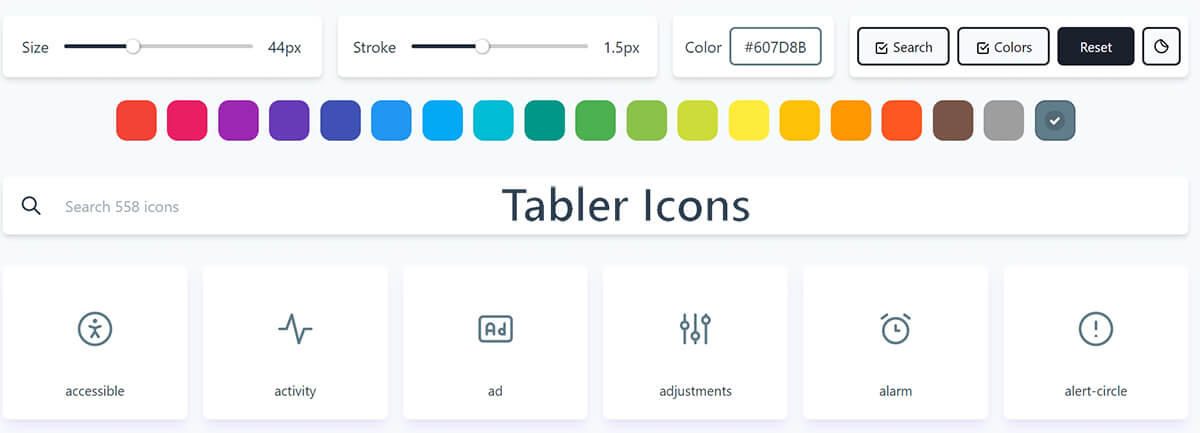
tablericons
Biểu tượng icon Tabler được tạo bởi Csaba Kissi – một full stack engineer và Indie Maker. Với 550 biểu tượng SVG giấy phép MIT miễn phí được tùy chỉnh hoàn toàn.
Tại Tablericons, bạn có thể tùy chỉnh kích thước của các biểu tượng, đánh dấu và thậm chí chọn màu sắc.

css
css.gg là biểu trưng giao diện mã nguồn mở dùng SVG, CSS và Figma được phát triển bởi Astrit Malsija – Developer & UI Designer được chứng nhận của Google.
Bạn có thể sử dụng hơn 700 biểu tượng cực kỳ nhẹ, dễ tiếp cận và cài đặt nhanh chóng.

ionicons
Ionicons cũng là một mã nguồn mở với hơn 1200 biểu tượng được tạo thủ công đẹp mắt nhằm sử dụng trong các ứng dụng web, các phiển bản iOS, Android và máy tính để bàn.
Ionicons cung cấp các biểu tượng với phong cách Outline, Filled và Sharp để bạn có thể sử dụng các biểu tượng này cho cả mục đích cá nhân hoặc thương mại.

remixicon
Remix Icon là một trang web khác cung cấp các bộ icon SVG thú vị, free sử dụng cho cả mục đích cá nhân và thương mại.
Biểu tượng Remix được thiết kế bởi Jimmy Cheung và được phát triển bởi Wendy Gao và được duy trì bởi Remix Design.

friconix
Friconix cung cấp các biểu tượng vector đẹp và miễn phí. Bạn có thể sử dụng hơn 16.500 biểu tượng Vector trên dự án của mình từ Friconix.
Bạn có thể sử dụng bất kỳ biểu tượng nào bằng cách sao chép mã dán SVG hoặc tải xuống tệp SVG, PNG hoặc JPG. Các bạn xem hướng dẫn chi tiết bằng cách truy cập trang web chính thức của friconix.

coreui
Biểu tượng coreui cung cấp hơn 4000+ cả phiên bản miễn phí và phiên bản cao cấp của biểu tượng. Bạn có thể thưởng thức hơn 1500 biểu tượng miễn phí từ CoreUI.
Bạn có thể sử dụng các biểu tượng của họ trên các sản phẩm kỹ thuật số của mình cho trang web, Ứng dụng di động và Ứng dụng máy tính để bàn.

iconsvg
IconSVG đơn giản là một trang web cung cấp các biểu tượng SVG khác nhau có thể được sử dụng trong dự án của bạn. Nó được phát triển bởi Gaddafi Rusli, một nhà thiết kế sản phẩm đến từ Malaysia.
Bạn có thể dễ dàng tùy chỉnh kích thước biểu tượng, chiều rộng nét, màu sắc, v.v… trên IconSVG. Bạn có thể sao chép mã SVG trực tiếp hoặc tải xuống các tệp SVG từ trang web này.
Ngoài ra, các biểu tượng này còn cung cấp cho React và JSX.
Nếu bạn tìm thấy các trang web phổ biến khác cung cấp để tải xuống các biểu tượng SVG miễn phí thì vui lòng chia sẻ các trang web trong hộp bình luận bên dưới.
