Hôm nay mình sẽ hướng dẫn cách bạn cài đặt và tùy chỉnh amp plugin hàng chính hãng của AMP Project Contributors (Google kết hợp với Automattic, XWP…)

Tham khảo các amp plugin wordpress hỗ trợ tạo giao diện AMP.
Tải về và kích hoạt AMP
Đầu tiên hãy cài đặt AMP by AMP Project Contributors
Các bạn xem thêm các plugin amp khác tại đây.
Hiện tại thì AMP by AMP Project Contributors là plugin tạo trang HTML AMP mình thích nhất hiện nay vì:
- Thứ nhất: Nó phát triển do chính Google và các cộng sự của họ
- Thứ hai: Có 3 chế độ mẫu để người dùng chọn lựa cài đặt
- Thứ ba: Có cảnh báo plugin nào không thích hợp với Accelerated Mobile Pages.
- Thứ tư: Phần cài đặt, đơn giản nhất
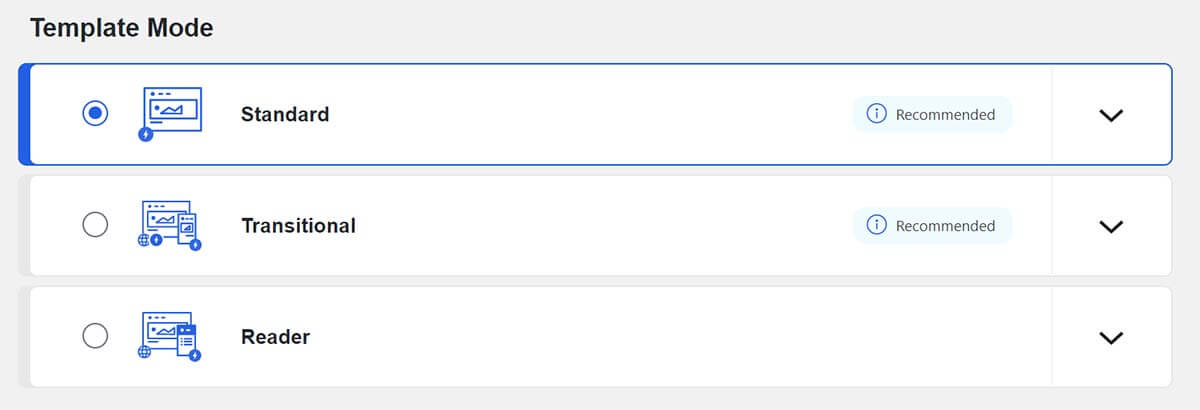
3 chế độ mẫu của plugin AMP chính thức mà bạn cần biết:
Trước khi bắt đầu chỉ bạn cách cài đặt AMP trên wordpress thì chúng ta sẽ cùng nhau điểm qua 3 mẫu TEMPLATE MODES được phát triển:

Standard Mode: Đây là một giao diện chung duy nhất, có một phiên bản nội dung duy nhất. Và không phân chia ra url nào là amp và url nào là nonamp. Tất cả trong một.
Không cần khai báo rel=”amphtml” nữa.
Khi bật chế độ này, các file JS sẽ bị tắt hết. Nếu các bạn sử dụng nhiều file JS thì không nên sử dụng chế độ này.
Transitional Mode: Trong chế độ này, cũng có một chủ đề duy nhất được sử dụng, nhưng có đến hai phiên bản url của mỗi trang: AMP và NON AMP.
Cần khai báo thẻ rel=”amphtml” để phân biệt.
Chế độ Transitional Mode là một lựa chọn tốt nếu bạn muốn sử dụng cả js trên phiên bản web của mình mà vẫn muốn giao diện được đồng bộ giống nhau.
Reader Mode: Trong chế độ này có hai giao diện khác nhau, một cho các trang AMP và một cho các trang không phải AMP, và do đó cũng có hai phiên bản của trang web. Phân chia rõ ràng url nào là amp và url nào là không phải.
Cần khai báo thẻ rel=”amphtml” để phân biệt.
Chế độ này rất đơn giản và nên sử dụng cho các trang web đang sử dụng theme không tương thích với AMP.
Amp wordpress theme tương thích với AMP plugin official.
Hướng dẫn cài đặt chi tiết:
Để cài đặt AMP trên wordpress các bạn thực hiện chi tiết theo các bước sau đây.
AMP Settings cho người mới dùng
Khi các bạn vào AMP Settings sẽ thấy mục AMP Settings Configured – Đây là trình hướng dẫn cấu hình AMP giúp bạn chọn cài đặt cấu hình AMP tốt nhất cho trang web của mình.

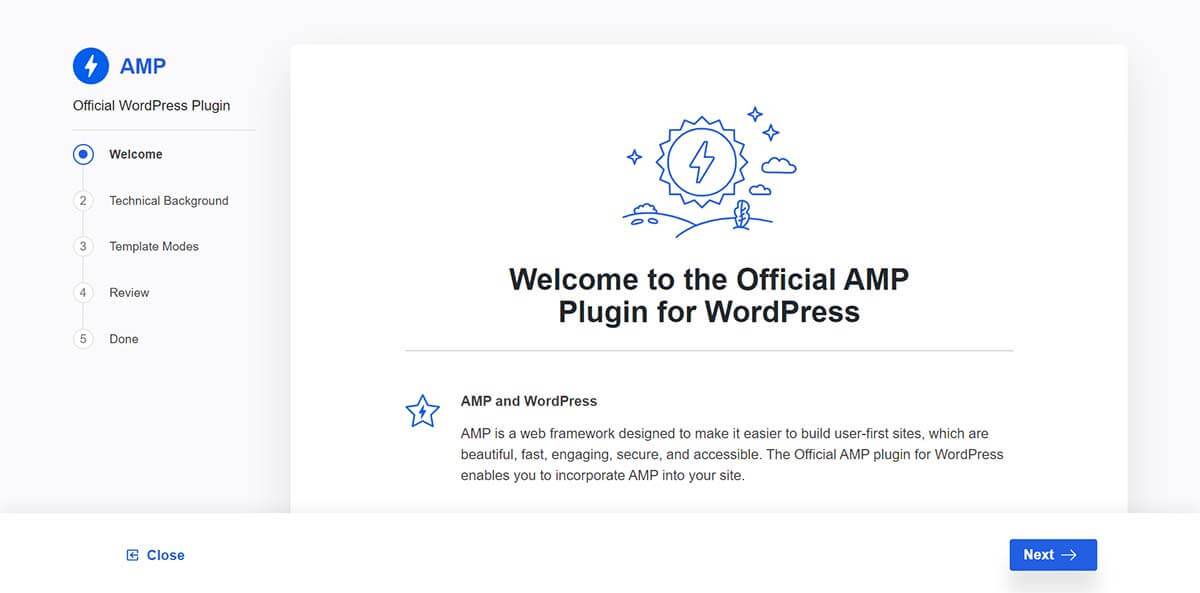
Bấm vào Reopen Wizard để bắt đầu, có 5 bước tất cả:
- Welcome: Chào mừng và giới thiệu về Plugin AMP chính thức dành cho WordPress
- Technical Background: Developer or technically savvy (dành cho người dùng am hiểu về HTML, CSS, JavaScript, and PHP) và Non-technically savvy or wanting a simpler setup (dành cho người dùng không hiểu về code và thích dùng bản amp đơn giản nhất)
- Template Modes: Chọn mẫu Template Modes mà bạn muốn dùng, có gợi ý cho bạn.
- Review: Hiện mô tả của giao diện và lời khuyên.
- Done: Xong thiết lập và lưu giữ cài đặt.
Tuy nhiên bạn vẫn có thể chọn lại nếu không ưng ý tại phần Template Mode.
Supported Templates: Phần này chọn các loại nội dung được bật AMP.
Plugin Suppression: Danh sách bao gồm tất cả các plugin đang hoạt động trên trang web của bạn, bất kỳ plugin nào phá vỡ cấu trúc AMP thì sẽ được báo ngay tại khu vực này.

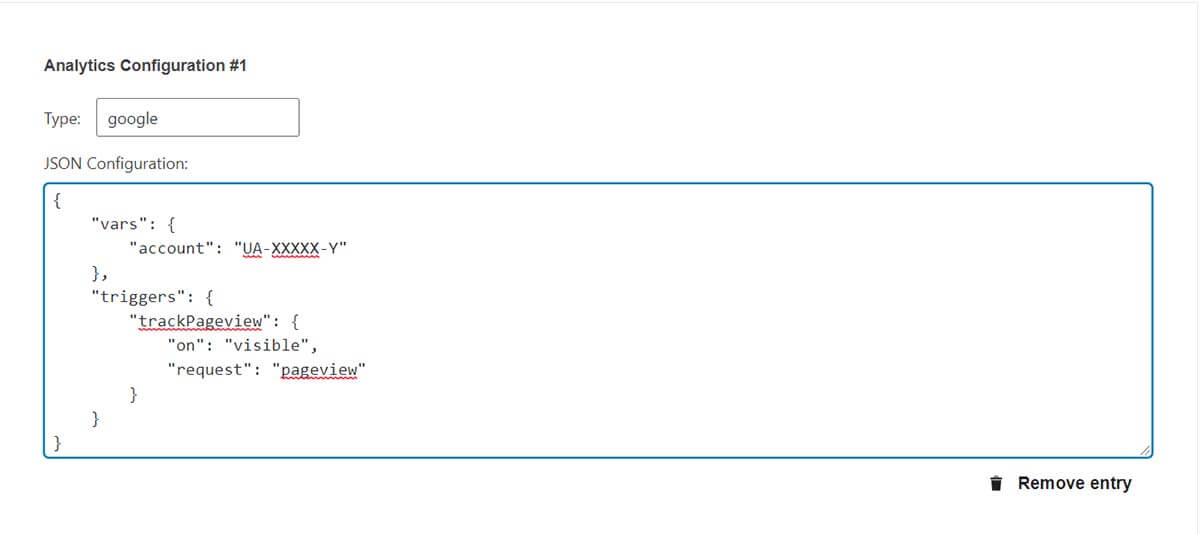
Cài đặt google analytic
Trong Advanced Settings chọn Analytics xong đó bấm vào dấu cộng (+), đặt tên cho Analytics Configuration #1 xong đó copy đoạn code bên dưới đây chèn và là xong.
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}Tham khảo thêm về một số cấu hình Analytics cho plugin này.
Một số câu hỏi thường gặp về plugin AMP do Google phát triển
Cách loại bỏ ?amp trong Internal Links của chế độ Transitional Mode?
Bạn có thể tắt hoàn toàn liên kết nội bộ AMP bằng code:
add_filter('amp_to_amp_linking_enabled', '__return_false');Tại sao menu của giao diện blog lại không hoạt động trên Standard và Transitional Mode?
Hãy kiểm tra lại xem chức năng của menu của bạn có cần js để hoạt động hay không? Nếu có các bạn phải thay thế bằng thanh menu khác vì AMP HTML không hỗ trợ JS.
Làm thế nào để khắc phục Elementor page builder không hiển thị trên giao diện Accelerated Mobile Pages?
Rất tiếc, Elementor hiện nay chưa chính thức hỗ trợ giao diện Accelerated Mobile Pages.
Tôi có thể cài đặt Cookie Consent cho AMP Site bằng cách nào?
Hiện tại tính năng này chưa được tích hợp trong plugin này, nếu các bạn muốn chạy Cookie Consent cho AMP Site thì cài đặt WP GDPR Cookie Notice By Felix Arntz.
Làm như thế nào để xóa schema markup mặc định của AMP
add_filter( 'amp_optimizer_config', function( $config ) {
$config['transformers'] = array_diff(
$config['transformers'],
[ 'AmpProject\AmpWP\Transformer\AmpSchemaOrgMetadata' ]
);
return $config;
} );Hãy sử dụng đoạn code bên trên để xóa schema mặc định của plugin Amp này. Hoac
add_filter( 'amp_schemaorg_metadata', '__return_empty_array', 1000 );add_filter( 'amp_schemaorg_metadata', '__return_empty_array' );Cách lập chỉ mục liên kết amp
Hãy sử dụng tính năng của Công cụ kiểm tra URL của các bộ máy tìm kiếm.
Tắt AMP cho một số danh mục nhất định
Giả sử danh mục của bạn có slug là gallery, bạn có thể sử dụng mã này:
add_filter( 'amp_skip_post', function( $skip, $post ) {
if ( has_category( 'gallery', $post ) ) {
$skip = true;
}
return $skip;
}, 10, 2 );Nhận xét cá nhân:
Mặc dù là plugin AMP chính thức do Google và WordPress phát triển nhưng khá đơn giản, ít thiết lập, điểm mình thích nhất là Standard và Transitional mode giúp việc điều hướng nội bộ SEO WP không bị phá vỡ cấu trúc. Tuy nhiên nó khá khăn trong việc code các tiện ích, tài liệu hướng dẫn về AMP chưa nhiều, nhất là các bản dịch sang tiếng việt thì cực hiếm.
Chính vì thế khi cài đặt AMP trên wordpress hãy cân nhắc chọn chế độ phù hợp nhất cho trang web của mình, các bạn nên tạo ra bản sao web và thử nghiệm amp trước khi chính thức áp dụng.
