Một trong những tiện ích rất hay mà Elementor cung cấp đó là POST. Bạn có thể lợi dụng tiện ích này để tạo một mẫu bài đăng liên quan cho các bài viết trên trang web WordPress của mình.

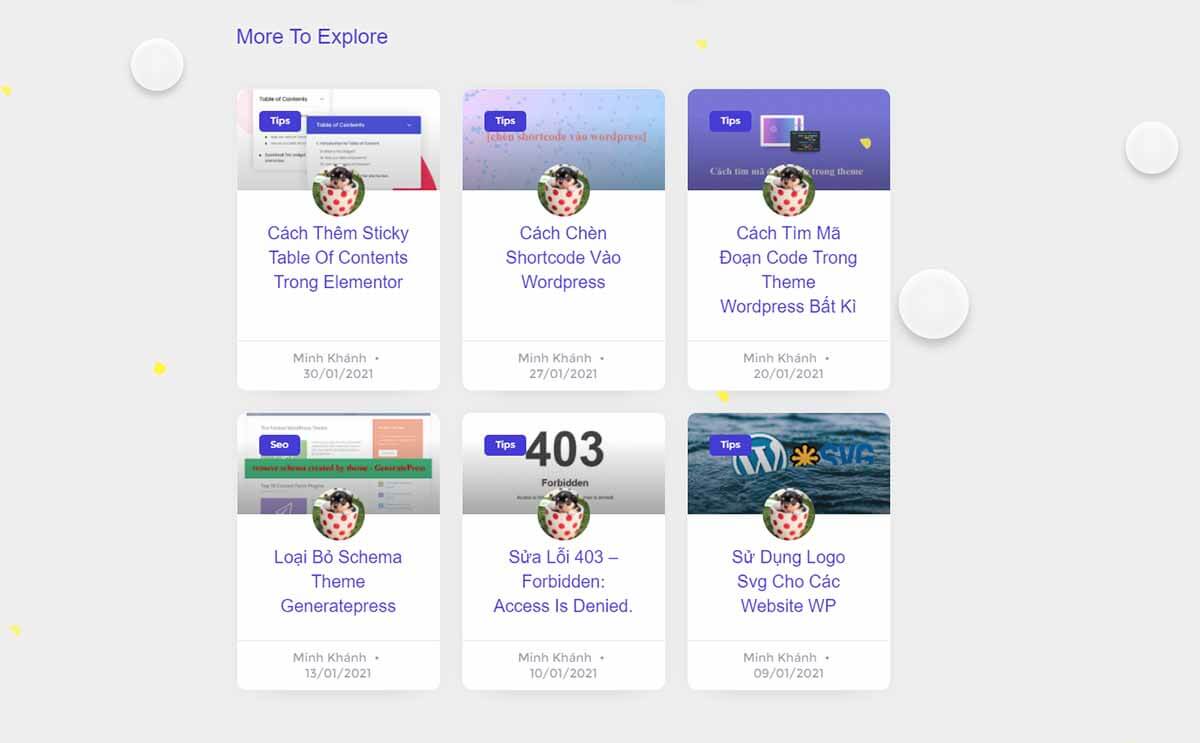
Trong bài đăng này, mình sẽ hướng dẫn bạn cách thêm các bài đăng liên quan đẹp như ảnh trên với Elementor.
Lưu ý: Tiện ích Bài viết chỉ có sẵn Elementor Pro .
Cách thêm các bài đăng liên quan trong Elementor
Với Elementor bản pro, bạn có thêm tiện ích bài viết liên quan ở bất kì thành phần nào của bài viết, tuy nhiên để chuyên nghiệp thì nên đặt ở cuối bài viết hoặc ở thanh bên sidebar.
Để thêm tiện ích này vào mẫu các bạn chỉ cần làm theo các bước sau đây:
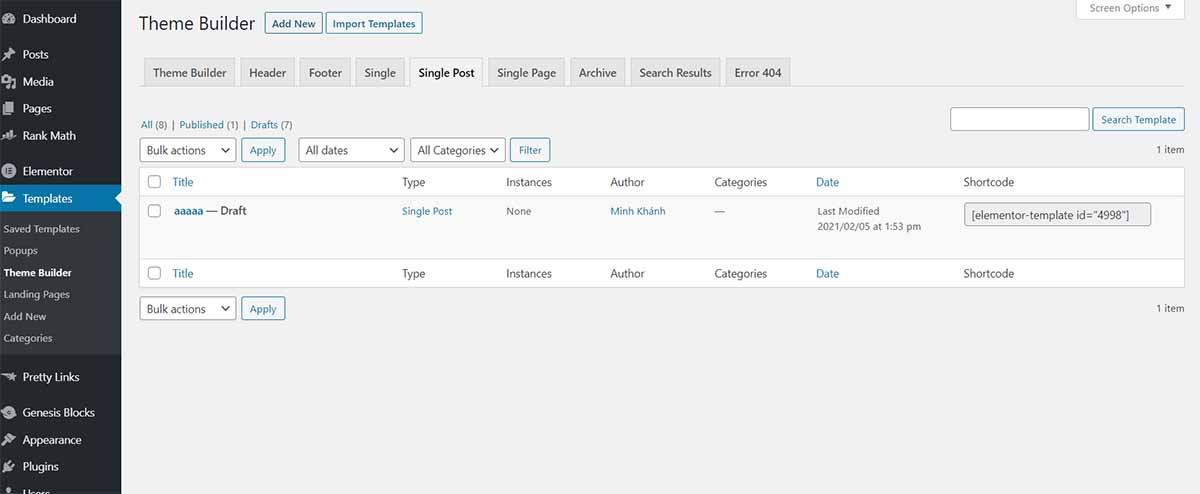
Bước 1: Đăng nhập vào bảng điều khiển WordPress tìm mục Templates – nó thường nằm ngay sau mục Elementor. Chọn tiếp Theme Builder rồi chuyển sang bước 2.

Bước 2: Tạo mẫu single post
Trên trang Theme Builder, hãy chuyển đến tab single post và nhấp vào Add New để tạo mẫu mới.
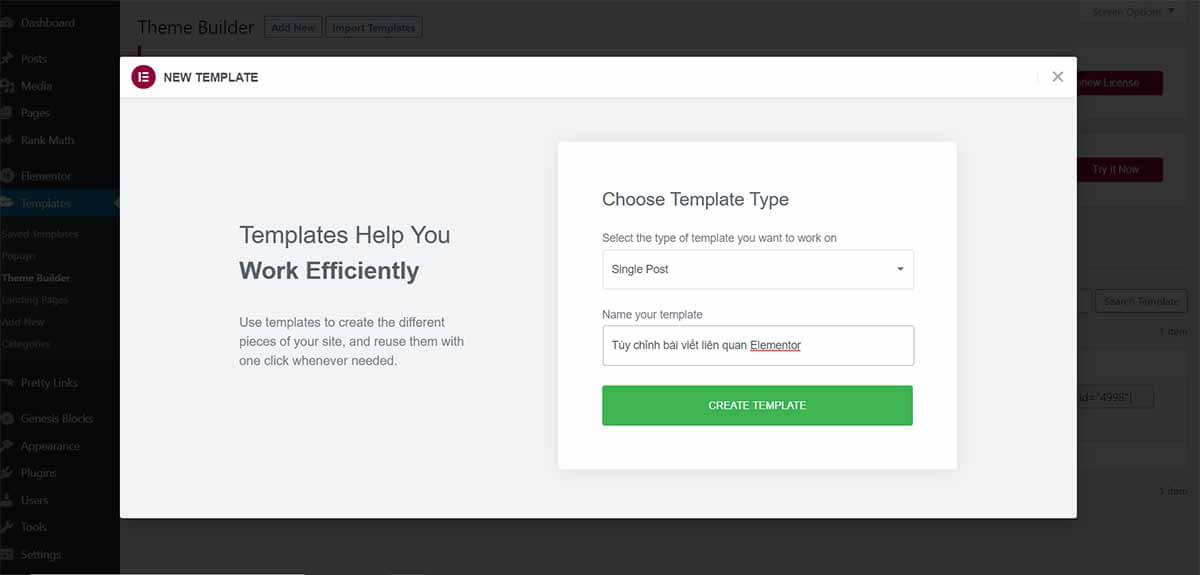
Một cửa sổ mới sẽ hiện lên ở đây bạn giữ nguyên mục Select the type of template you want to work on là Single Post. Rồi đặt tên cho mẫu của bạn chẳng hạn như Tùy chỉnh bài viết liên quan Elementor.
Nhấn vào Create Template và chuyển sang bước tiếp theo.

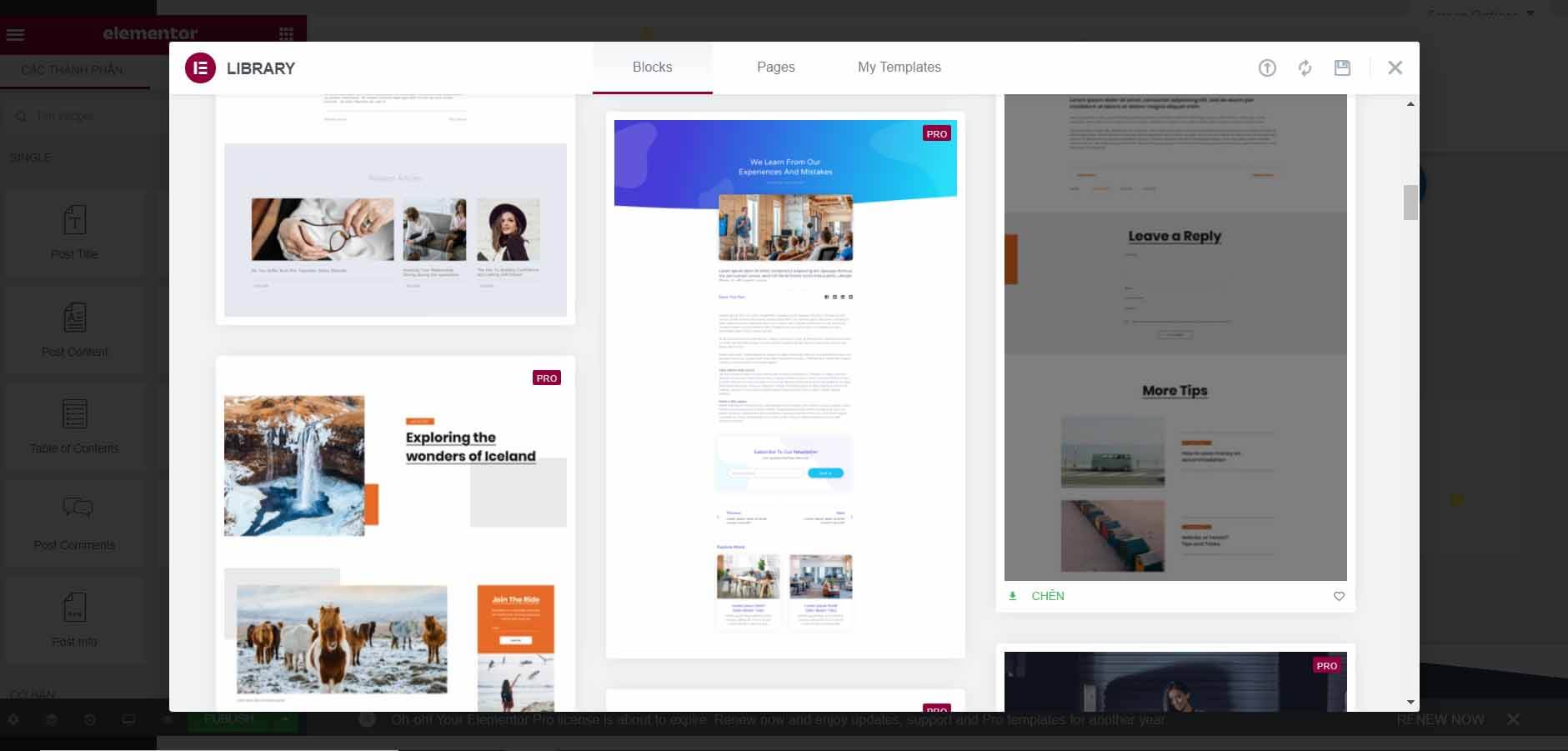
Chọn một trong các mẫu có sẵn trên thư viện mẫu mà bạn thích và nhấp vào nút Chèn để đưa nó đến trình chỉnh sửa Elementor (bạn cũng có thể tạo một mẫu từ đầu theo sáng tạo riêng).
Lưu ý có nhiều mẫu có sẵn Bài viết liên quan luôn nhé, nếu bạn chọn các mẫu có sẵn thì sẽ không phải làm gì nữa vì nó đã tối ưu sẵn rồi.

Bước 3: Kéo tiện ích POST vào phần mà bạn muốn thêm các bài đăng liên quan (thường ở phía dưới cùng của nội dung bài viết).

Như vậy bạn đã chèn thành công bài viết liên quan với Elementor, tuy nhiên chúng ta phải tùy chỉnh thuật toán hiển thị của nó trước khi công bố mẫu.

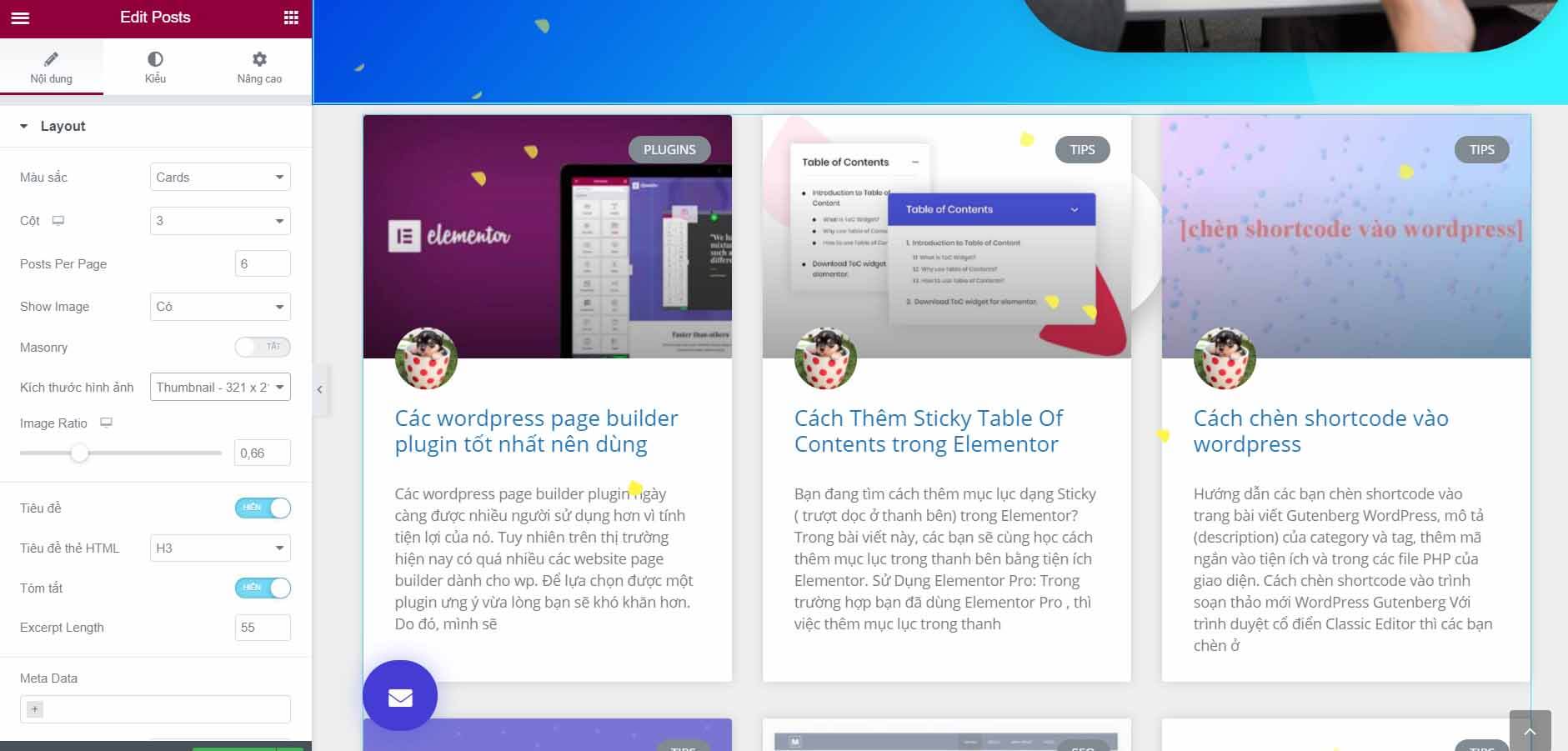
Bạn nên tùy chỉnh Layout như trong ảnh trên để bài viết liên quan nhìn bát mắt nhất.
Trong phần Layout sẽ có các tùy chỉnh như sau:
- Màu sắc: Classic, Cards, Full Content. Ưu tiên chọn Cards rồi đến Classic, không chọn Full Content.
- Cột: từ 1 đến 6. Nên chọn 3.
- Posts Per Page: số lượng bài viết liên quan để hiện thị, nên chọn 3,6,9.
- Show Image: nên chọn hiện hình ảnh, nhìn cho đẹp
- Masonry: không nên chọn cho bài đăng liên quan vì nó sẽ gây lệnh chiều cao nhìn khá xấu mắt.
- Kích thước hình ảnh: Không nên để hết mức hoặc các kích thước trên 400*300px.
- Image Ratio: nên để từ 0,63 trở xuống
- Tiêu đề: Không được tắt
- Tiêu đề HTML: nên chọn thẻ P
- Tóm tắt: Hiện hay không tùy ý thích của bạn
- Excerpt Length: kí tự tối đa của phần tóm tắt
- Meta Data: Thông tin bạn muốn hiển thị thêm như tác giả, ngày đăng bài, bình luận
- Separator Between: kí tự đặc biệt ở giữa giúp phân biệt các Meta Data dễ dàng hơn
- Read More: hiện nút đọc thêm, có thể tùy ý bạn
- Open in new window: bật cửa số mới cho các bài đăng liên quan, không nên bật.
- Badge: bật huy hiệu trong ảnh
- Badge Taxonomy: chọn loại Badge sẽ hiển thị, nên chọn Chuyên mục
- Avatar: ảnh tác giả
Trong phần Quejy sẽ có các tùy chỉnh như sau:
Đây là phần quan trọng trong bước 3 mà các bạn bắt buộc phải tùy chỉnh.
- Source: vì tạo bài viết liên quan nên chúng ta sẽ chọn Related
- INCLUDE và EXCLUDE sẽ giúp bạn tùy chỉnh thuật toán hiển thị theo ý thích
- Include By: chọn Term
- Term: chọn chuyên mục
- Fallback: nên chọn không
- Exclude By: để trống
- Date: nên chọn tất cả
- Order By: nên để date
- Order: nên chọn DESC
Trong phần Pagination sẽ có các tùy chỉnh như sau:
- Pagination: bạn có thể chọn phân trang cho các bài viết liên quan nếu thích, tuy nhiên không nên. Có các kiểu phân trang Numbers và Previous/Next hoặc dùng cả hai cho bạn chọn lựa.
- Page Limit: Số trang tối đa
- Shorten: có thể chọn rút gọn
- Căn chỉnh: căn trái , giữa và phải cho phân trang
Trên đây là các tùy chỉnh bài viết liên quan cho Elementor quan trọng nhất mà bạn cần phải làm, ngoài ra bạn có thể tạo kiểu css và các hiệu ứng cho nó ở phần Cài đặt. Nhấp vào nút Publish khi bạn hoàn tất.
