Hướng dẫn các bạn chèn shortcode vào trang bài viết Gutenberg WordPress, mô tả (description) của category và tag, thêm mã ngắn vào tiện ích và trong các file PHP của giao diện.
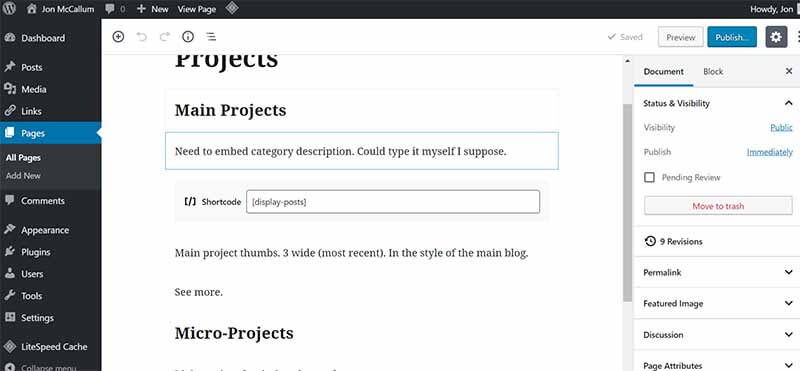
Cách chèn shortcode vào trình soạn thảo mới WordPress Gutenberg
Với trình duyệt cổ điển Classic Editor thì các bạn chèn ở đâu trong trang bài viết của mình cũng được, tuy nhiên trình soạn thảo mới Gutenberg sẽ hơi khác một chút.
Bạn vẫn có thể chèn vào block paragraph ở bất cứ đâu, tuy nhiên không nên làm như vậy vì nó sẽ vỡ css của shortcode mà bạn tạo ra, bị dính css của các thành phần khác.

Nhưng không sao cả, WordPress Gutenberg cung cấp cho người dùng một khối shortcode để chèn shortcode vào trang hoặc bài đăng trên blog WordPress.
Không có cài đặt nào cho khối shortcode. Bạn chỉ cần vào viết bài mới, tạo và chèn mã ngắn là xong.
Thêm mã ngắn vào mô tả (description) của category và tag
Với các bạn quản trị web sẽ cần thêm một số shortcode vào description category nếu các bài viết ở trang description category quá dài.
Nếu bạn đang sử dụng plugin Yoast SEO thì sẽ có một trình chỉnh sửa cơ bản cổ điển để chỉnh sửa các trang cho danh mục, thẻ.
Tuy nhiên, trong trình soạn thảo mô tả của chuyên mục và từ khóa chưa hỗ trợ gắn các mã ngắn, vì thế nếu bạn muốn chèn vào sẽ phải bật nó lên bằng đoạn mã bên dưới:
add_filter( 'term_description', 'do_shortcode' );Cho phép chèn các mã ngắn trong tất cả các mô tả danh mục, thẻ và taxonomy tùy chỉnh mà bạn tạo, chỉ cần đặt mã sau vào functions.php của giao diện.
Nếu bạn chỉ dùng cho mình chuyên mục:
add_filter( 'category_description', 'do_shortcode' );
Chỉ dùng cho các thẻ từ khóa
add_filter( 'post_tag_description', 'do_shortcode' );Thêm mã ngắn vào tiện ích:
Theo mặc định, mã ngắn bị bỏ qua trong các tiện ích của thanh bên WordPress, để có thể thêm mã ngắn trong widget, hãy thêm những thứ sau:
add_filter('widget_text', 'do_shortcode');Bây giờ các bạn có thể chèn các mã ngắn vào tiện ích vào Custom HTML rồi.
Tương tự, bạn có thể bật mã ngắn trong nhận xét:
add_filter( 'comment_text', 'do_shortcode' );
Và các đoạn trích:
add_filter( 'the_excerpt', 'do_shortcode');
Vậy có thể sử dụng mã ngắn trong các file php của giao diện hay không?
Có thể sử dụng mã ngắn trong các file php của giao diện hay không? là câu hỏi mà rất nhiều người thắc mắc vì mọi người chèn mã ngắn dạng [vidu_shortcode] vào trong file php trong theme mà nó không hoạt động.
Thật ra việc vẫn nhúng được mã ngắn vào giao diện, tuy nhiên chúng ta phải gọi nó ra bằng hàm PHP:
<?php echo do_shortcode("[vidu_shortcode]"); ?>WordPress có một hàm chức năng là do_shortcode () cho phép bạn thêm mã ngắn vào các chủ đề giao diện blog của mình.
Một số bài viết hữu ích về shortcode.
- WordPress Shortcodes: A Complete Guide từ blog Smashingmagazine
- Cách tạo Shortcode từ A tới Z của Thạch Phạm blog
- WordPress Shortcodes Ultimate – Plugin cung cấp mã ngắn rất hữu ích
