Hướng dẫn này giúp các bạn tạo một thông báo hiển thị Cookie Consent vào một trang web sử dụng WordPress CMS mà không cần sử dụng plugin.
Kể từ ngày 25 tháng 5 năm 2018, Liên minh Châu Âu đã ra sắc lệnh GDPR rằng tất cả các trang web được truy cập từ Châu Âu phải có các trang Chính sách quyền riêng tư và thông báo cho người dùng các thông tin về các cookie dùng trên trang web/blog của bạn. Chính vì thế nếu trang web của công ty bạn hướng đến người dùng tại châu Âu thì phải cài đặt cookie notice thông báo khi có người truy cập trang web.

Thật ra để tạo một GDPR Cookie Consent đẹp các bạn có thể dùng các plugin, tuy nhiên hầu hết các plugin này sẽ làm chậm trang web của bạn vì chúng có quá nhiều tính năng và CSS và JavaScript không mong muốn.
Vì thế cách hay nhất đó là tự chèn code cookie notice wordpress without plugin là ok nhất.
Xem thêm các thủ thuật hay khác tại: https://wpvina.com/tips/
Cách 1: cookie notice WordPress – bởi Gijo Varghese
Đây là cách được chia sẻ bởi Gijo Varghese – một chuyên gia tối ưu tốc độ website tại blog wpspeedmatters.com. Và mình thấy đây là một đoạn code đáng để mọi người sử dụng vì các ưu điểm sau:
- Kích thước dưới 1 KB (~ 500 byte được nén)
- Không có tệp CSS hoặc JavaScript (mọi thứ đều được nội tuyến)
- Không phụ thuộc jQuery
- Không cần truy vấn cơ sở dữ liệu
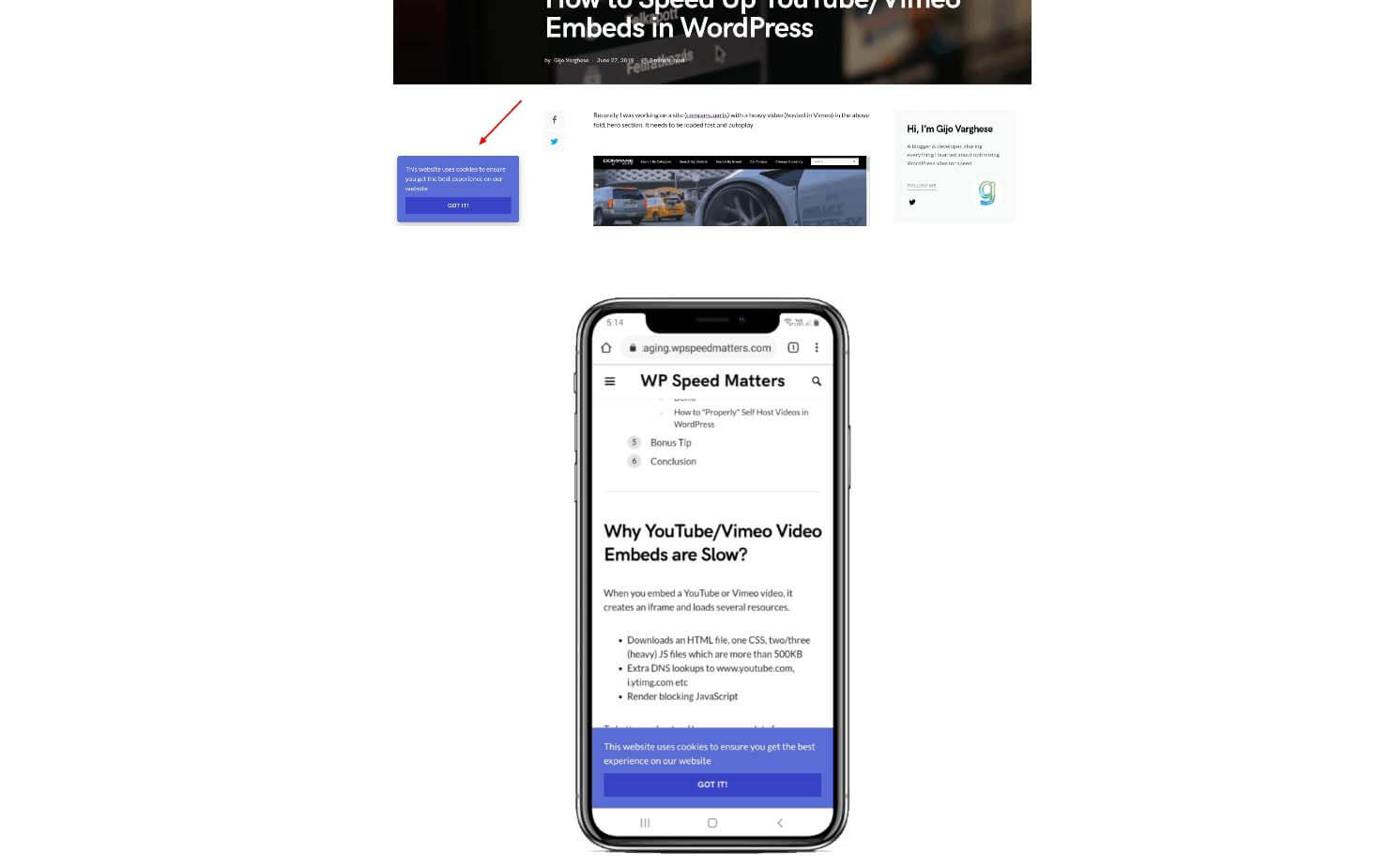
- Responsive
Các bạn xem ảnh để rõ hơn:

Code để chèn:
<p id="cookie-notice">This website uses cookies to ensure you get the best experience on our website<br><button onclick="acceptCookie();">Got it!</button></p>
<style>#cookie-notice{color:#fff;font-family:inherit;background:#596cd5;padding:20px;position:fixed;bottom:10px;left:10px;width:100%;max-width:300px;box-shadow:0 10px 20px rgba(0,0,0,.2);border-radius:5px;margin:0px;visibility:hidden;z-index:1000000;box-sizing:border-box}#cookie-notice button{color:inherit;background:#3842c7;border:0;padding:10px;margin-top:10px;width:100%;cursor:pointer}@media only screen and (max-width:600px){#cookie-notice{max-width:100%;bottom:0;left:0;border-radius:0}}</style>
<script>function acceptCookie(){document.cookie="cookieaccepted=1; expires=Thu, 18 Dec 2030 12:00:00 UTC; path=/",document.getElementById("cookie-notice").style.visibility="hidden"}document.cookie.indexOf("cookieaccepted")<0&&(document.getElementById("cookie-notice").style.visibility="visible");</script>Vì cookie notice hoạt động không cần plugin nên ở code hoạt động, các bạn chọn mục Appearance -> Theme Editor -> Theme Footer (footer.php) và dán đoạn mã trên ngay trước thẻ đóng </body> .
Các bạn thay đổi dòng chữ ở thẻ <p> theo ý muốn. Để chỉnh sửa màu nền, hãy tìm kiếm #596cd5 và thay thế bằng màu của bạn. Đối với màu nền của nút, hãy tìm kiếm #3842c7 và thay thế thành mã màu bạn muốn hiển thị.
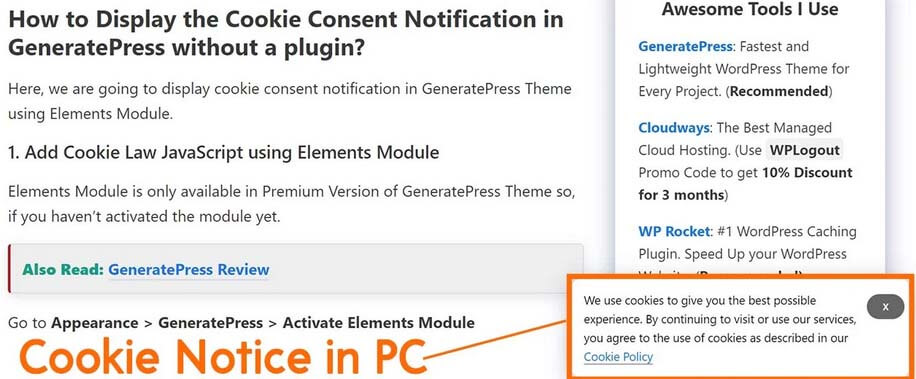
Cách 2: GDPR Cookie Consent không cần plugin – bởi Suraj Katwal
Được chia sẻ bởi Suraj Katwal – admin blog wplogout.com. Cùng điểm qua các tính năng của đoạn code tạo tiện ích GDPR Cookie Consent này:
- Mã JavaScript có kích thước nhỏ ~ 1 KB.
- Dễ thực hiện
- GDPR Cookie Consent thân thiện với mọi thiết bị (Responsive).
- Hỗ trợ cả IE8.
- Bạn có thể tùy chỉnh toàn bộ mã.

Code chèn cookie notice không cần plugin.
<style>#cookie-law-div{z-index:10000000;position:fixed;bottom:3%;right:2%;padding:1em;max-width:400px;border-radius:10px;background:#fff;border:1px solid rgba(0,0,0,.15);font-size:15px;box-shadow:rgba(23,43,99,.4) 0 7px 28px}@media (max-width:600px){#cookie-law-div{border-radius:0;max-width:100%;right:0;bottom:0}}#cookie-law-div a{font-size:15px;text-decoration:none;border-bottom:1px solid rgba(0,0,0,.5)}#cookie-law-div a:hover{opacity:.7}#cookie-law-div p{margin:0;color:#000;padding-right:50px}#cookie-law-div button{position:absolute;right:.5em;top:20px;align-self:center;line-height:1;color:#fff;background-color:#000;border:none;opacity:.6;font-size:12px;cursor:pointer;border-radius:50px}#cookie-law-div button:hover{opacity:1}</style>
<script>cookieLaw={dId:"cookie-law-div",bId:"cookie-law-button",iId:"cookie-law-item",show:function(e){if(localStorage.getItem(cookieLaw.iId))return!1;var o=document.createElement("div"),i=document.createElement("p"),t=document.createElement("button");i.innerHTML=e.msg,t.id=cookieLaw.bId,t.innerHTML=e.ok,o.id=cookieLaw.dId,o.appendChild(t),o.appendChild(i),document.body.insertBefore(o,document.body.lastChild),t.addEventListener("click",cookieLaw.hide,!1)},hide:function(){document.getElementById(cookieLaw.dId).outerHTML="",localStorage.setItem(cookieLaw.iId,"1")}},cookieLaw.show({msg:"We use cookies to give you the best possible experience. By continuing to visit our website, you agree to the use of cookies as described in our <a href='#'>Cookie Policy</a>",ok:"x"});</script>Các bạn cũng chèn code này vào trước thẻ đóng </body>, thực hiện như hướng dẫn ở cách 1.
Đây là cách bạn tạo WP Cookie Notice cho trang web rất nhanh mà còn không làm giảm tốc độ của nó.
Nguồn bài viết tham khảo: