Các bạn muốn tạo mã giảm giá để khuyến kích những người ghé thăm trang web dùng những coupon để mua sắm. Một số coupon plugin wordpress dưới đây sẽ giúp bạn thực hiện điều này một cách dễ dàng nhất.
Để tạo mã giảm giá có rất nhiều cách khác nhau. Và sau đây là vài cách tạo một mã giảm giá đẹp dùng cho blog nền tảng wordpress.

Xem thêm: Top 5 amp plugin wordpress tốt nhất để tạo giao diện nên dùng
Cách 1: Chỉ dùng code HTML và CSS
Cách này sẽ không cần dùng đến coupon plugin wordpress nên giúp blog load nhanh hơn, nhược điểm nó quá đơn giản.
Code HTML dùng để chèn trực tiếp vào bài viết:
<a href="javascript:void(0)" target="_blank" onclick="s=prompt('Copy và sử dụng coupon bên dưới khi thanh toán:','vina10'); window.open('https://wpvina.com/go/tinohosting'); " class="coupon-code">Giảm giá 10% Shared Hosting</a>Code CSS dùng để trang trí cho nút hiển thị mã giám giá:
.coupon-code {
background-color: #669900;
text-align: center;
color: #fff;
cursor: pointer;
font-weight: bold;
font-size: 14px;
padding: 8px 15px;
display: inline-block;
margin-bottom: 10px;
height: initial;
border-radius: 4px;
}
.coupon-code:hover {
background-color: #507800;
}Cực kì đơn giản, code trên rất gọn và tiện lợi, hiện blog chia sẻ mã giảm giá hosting Canhme cũng đang cùng code trên.
Cách 2: Dùng plugins tạo mã giám giá
Cũng có khá nhiều mã giám giả để các bạn lựa chọn dùng, nhưng các plugins tạo Coupon đẹp nhất là Coupon Reveal Button, WordPress Coupon Plugin – WP Coupons and Deals, Coupon Plugin, Affiliate Coupons – The #1 WordPress Coupon Plugin for Affiliate Marketers, Coupon Creator.
Đó là danh sách các plugins tạo mã giám giá mà mình ưng ý và tin dùng.
Coupon Reveal Button
Đây là plugin mới xuất hiện trên thư việc wordpress nhưng nó đã được sử dụng khá nhiều vì sự tiện lợi, cũng như có css khá đẹp, cộng với che đi code giảm giá bằng CSS.
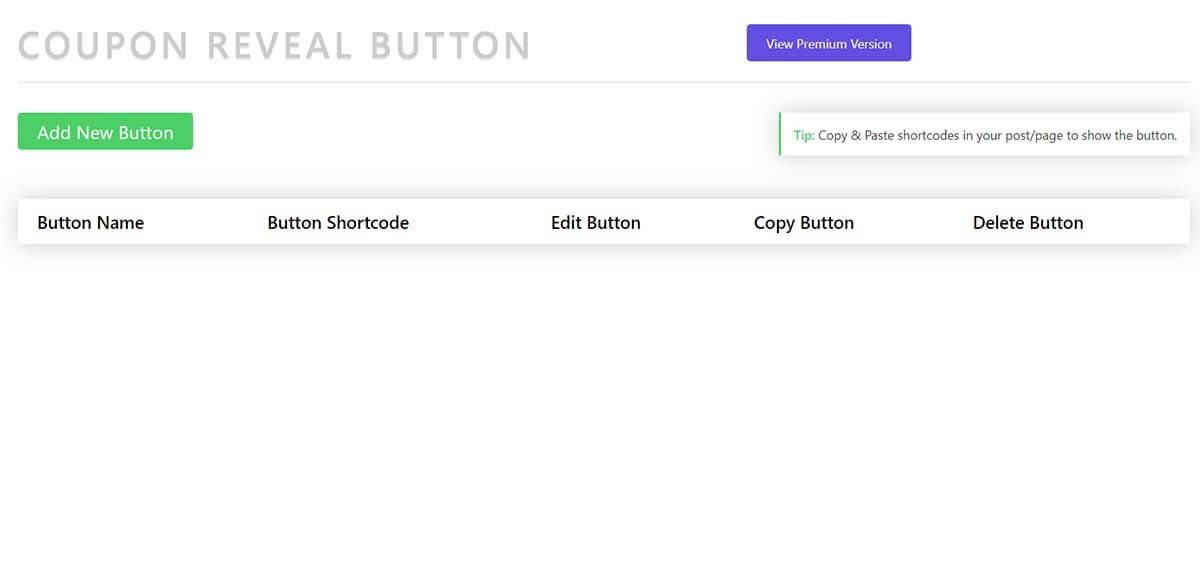
Để tạo Coupon với Reveal Button, các bạn cài đặt tiện ích, trong khu vực quản lí admin menu, các bạn để ý phần Reveal Button bấm vào đó nó sẽ hiển thị một giao diện như bên dưới:

Để tạo mã giảm giá, chọn Add New Button.

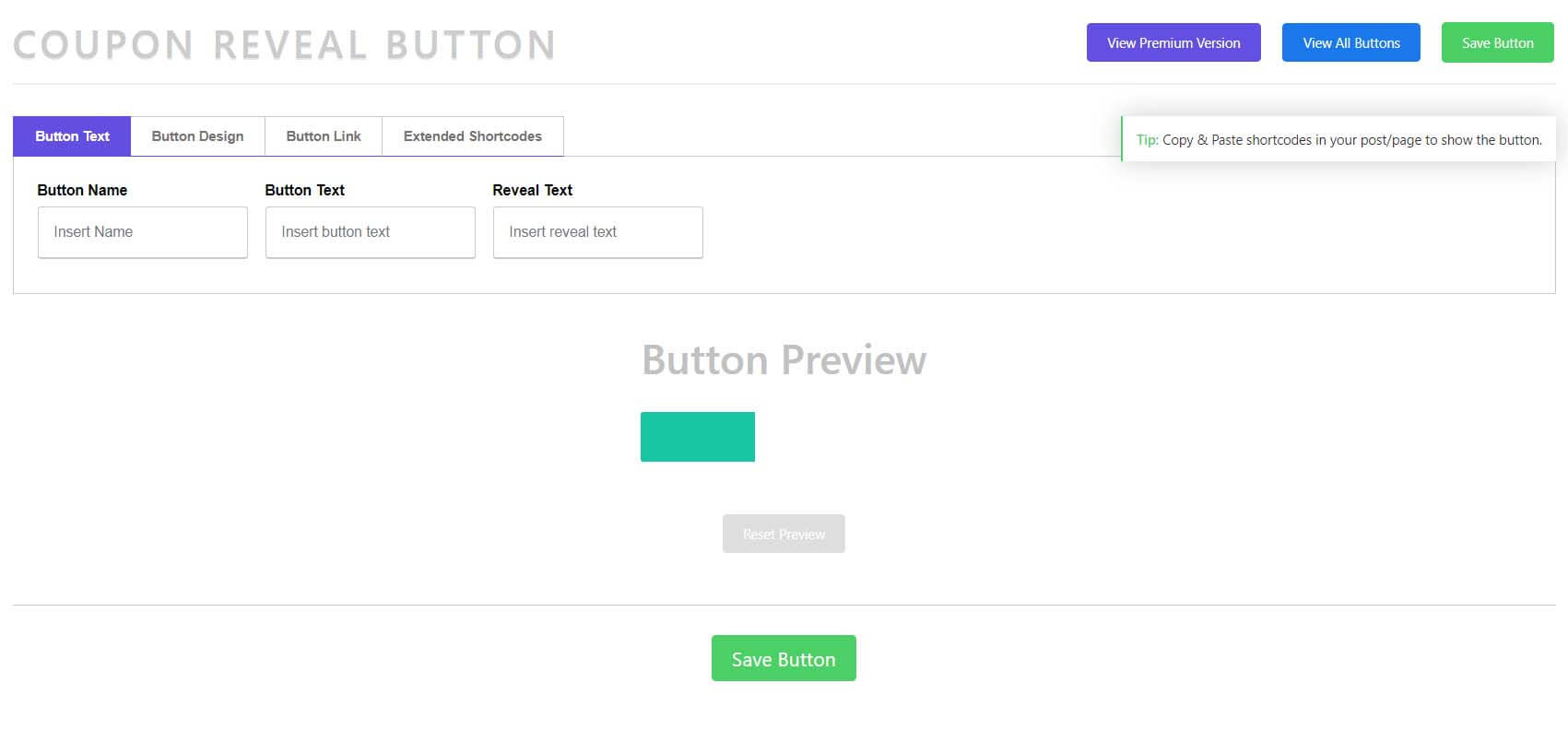
Trong đó:
*Button Text sẽ là khu vực bạn điền thông tin mã giảm giá, bao gồm:
- Button Name: Tên Button
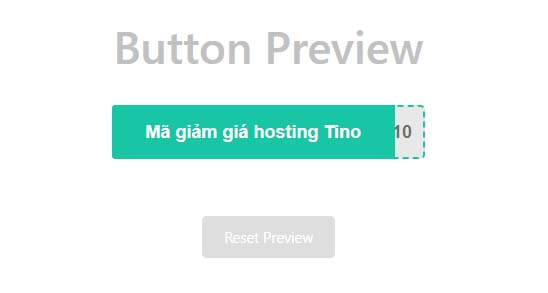
- Button Text: Thông tin giảm giá , chẵng hạn Mã giảm giá hosting Tino.
- Reveal Text: Điền mã giám giá vào đây.
- Button Preview: là nơi xem trước mã giảm giá
* Button Design sẽ là khu vực bạn chỉnh màu sắc cho Button, với bản Premium thì các bạn có thể chọn kiểu thiết kế khác nữa.
* Button Link là nơi bạn sẽ chèn link affiliate. Với bản miễn phí các bạn chỉ Set link to target blank ( mở trong tab mới ). Còn bản Premium sẽ có thêm tùy chọn Set link to nofollow.
* Extended Shortcodes là nơi bạn sẽ lấy mã nhúng của Coupon với Reveal Button để chèn vào bài viết.

| Ưu điểm | Nhược điểm |
| Mẫu Button đẹp Chỉ hợp với blog thi thoảng mới nhúng mã giám giá Sửa màu Button dễ dàng | Phải dùng bản trả phí mới có tính năng Copy Text On Click, 3 kiểu Button để chọn lựa, Button Link Nofollow. Chưa có gộp nhóm các mã giảm giá giúp chèn nhanh nhiều mã giảm giá vào trong 1 post. |
WordPress Coupon Plugin – WP Coupons and Deals
Đây là tiện ích coupon plugin wordpress hiện nay được nhiều người ưa thích và sử dụng nhất.
Đầu tiên, để sử dụng các bạn phải cài đặt và kích hoạt tiện ích này.

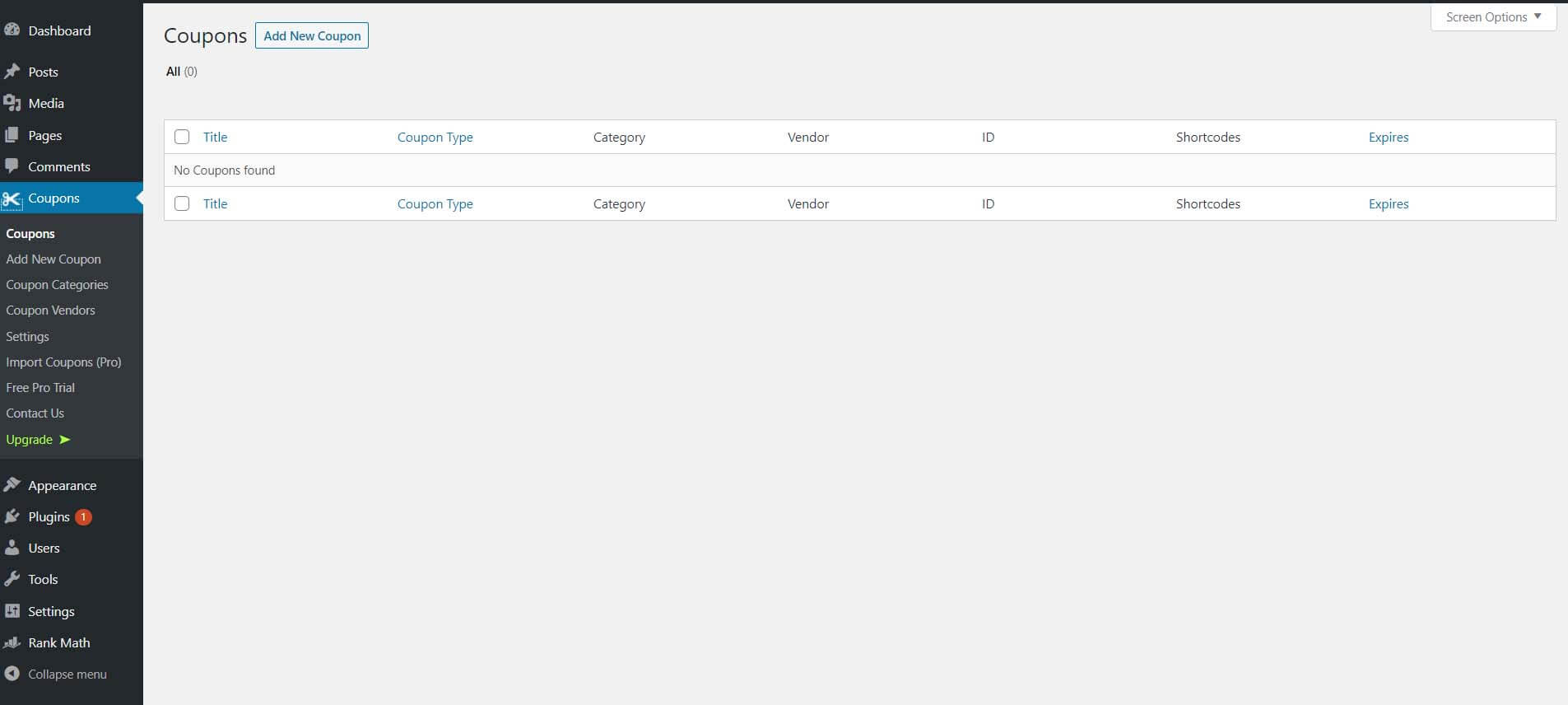
- Trong đó:
- Coupons: Khu vực quản lí, tạo mới, xóa , chỉnh sửa các Coupon
- Add New Coupon: Tạo mã giảm giá, ưu đãi mới
- Coupon Categories: Chuyên mục của mỗi Coupon
- Coupon Vendors: Nhà cung cấp Coupon
- Settings: Cài đặt
- Import Coupons (Pro): dùng để nhập dữ liệu Coupons từ site web này sang web khác (chỉ dùng cho bản pro)
- Free Pro Trial: Đăng kí dùng thử bản Pro 14 ngày.
- Contact Us: Liên hệ với tác giả plugin
- Upgrade ➤: Nâng cấp lên bản Pro, $29.99 / year / 1 site.
Đầu tiên chọn Settings để thiết lập các cài đặt theo ý muốn của mình:
WP Coupons and Deals Settings
Words Count to Add More/Less Link: Giới hạn số từ tiêu đề của phiếu giảm giá, nên để hơn 30.
Coupon Button Hover Text: Văn bản hiển thị để người dùng di chuột vào copy mã giảm giá. Mặc đinh là Click To Copy Coupon
Deal Button Hover Text: Văn bản hiển thị để người dùng di chuột vào nhận ưu đãi. Mặc định sẽ là Click Here To Get This Deal
Expire Text: Mô tả ngày hết hạn dùng mã giảm giá, khuyễn mãi. Mặc định sẽ là ‘Expires on:’
Expired Text: Dùng để chỉ mã giảm giá đã quá hạn sử dụng. Mặc định là ‘Expired on:’
No Expiration Text: Văn bản hiển thị chỉ mã giảm giá sử dụng bất cứ lúc nào cũng được, không có hạn sử dụng. Mặc định là ‘Doesn’t expire’.
Expiration Date Format: Định dạng ngày tháng năm hến hạn mã giảm giá. Khuyên chọn dd-mm-yy (tức ngày/tháng/năm)
Hide expired Coupon: Tích vào nếu bạn muốn ẩn hết các mã giảm giá hết hạn. Mặc định là hiển thị.
Coupon Title Tag: thẻ tiêu đề được sử dụng cho Tiêu đề phiếu giảm giá, khuyên chọn từ H2 đến H6, không chọn H1.
Social Share Buttons: Bật nút chia sẻ lên mạng xã hội cho tiện ích nếu bạn muốn.
Design Settings
Coupon Type Color: Chọn màu mã giảm giá
Border Color: chọn màu đường viền bên ngoài mã giám giá.
Custom CSS: Chỉnh sửa css
Voting Settings
Vote Buttons: Tích vào nếu muốn người dùng đánh giá các Coupons và Deals
Voting Success Message: Thông báo hiển thị sau khi người dùng đã bỏ phiếu thành công
Voting Failed Message: Thông báo để hiển thị nếu bỏ phiếu không thành công
Already Voted Message: Thông báo để hiển thị nếu người dùng đã bỏ phiếu
Extras Settings
Affiliate Link in Current Tab: Kích hoạt tùy chọn sẽ mở liên kết liên kết trong tab hiện tại.
Disable Link in Coupon Title: Vô hiệu hóa liên kết tiêu đề phiếu giảm giá.
Coupon Type Name: Coupon
Deal Type Name: Deal
Sau khi thiết lập xong, các bạn chọn Save Settings.
Để bắt đầu thêm Coupon mới, các bạn nhấn vào Add New Coupon. Trang Add New Coupon sẽ hiện ra để các bạn thêm thông tin vào mã giám giá.

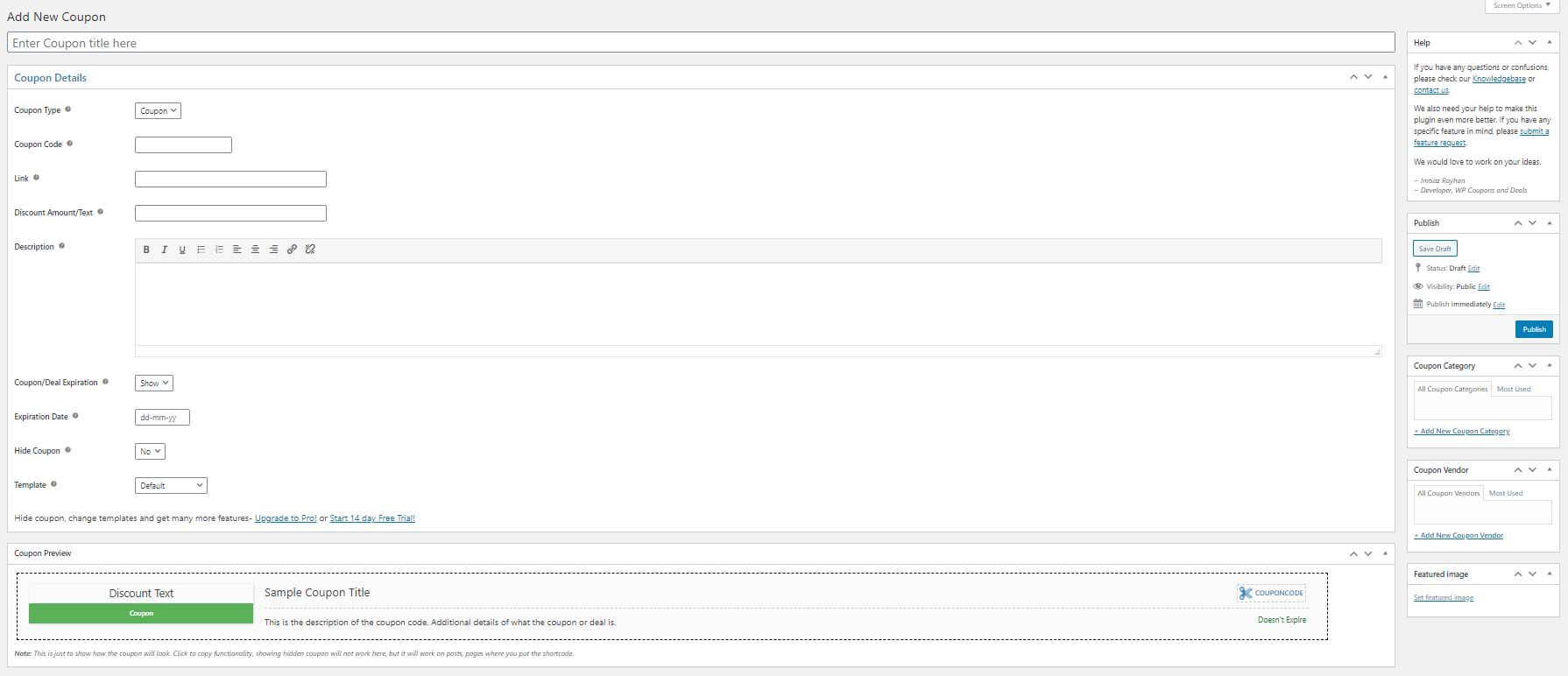
Điền các thông tin cần thiết vào ô Coupon Details sau đó Publish để lấy mã nhúng vào bài viết.
Coupon Details
Coupon Type: Chọn loại mà bạn muốn để tạo nút ưu đãi
Coupon Code: Tên mã giám giá
Link: Liên kết Affiliate của bạn
Discount Amount/Text: Nhập vào đây code mã giám giá/ % giám giá.
Description: Mô tả chi tiết của Coupon.
Coupon/Deal Expiration: Chọn ẩn hay hiện ngày hết hạn
Expiration Date: Điền ngày hết hạn
Hide Coupon: Lựa chọn có che mã giảm giá hay không? (chỉ dùng cho bản PRO)
Template: Chọn kiểu Template khác (chỉ dùng cho bản PRO)
Sau khi nhập thông tin xong, các bạn nhìn sang phía bên phải sẽ thấy Coupon Category và Coupon Vendor, nếu muốn gắn chuyên mục và nhà cung cấp thì thêm vào. Bấm vào Publish để kết thúc.
Các bạn sẽ thu được một đoạn code [wpcd_coupon id=113], nhúng vào bài viết mà bạn muốn hiển thị là xong.
| Ưu điểm | Nhược điểm |
| Mẫu Button đẹp Hợp với blog chia sẻ nhiều mã giám giá Sửa màu Button dễ dàng Có thể nhúng theo nhóm chuyên mục hay nhà cung cấp Hỗ trợ phiên bản AMP | Phải dùng bản trả phí mới có tính năng che mã giảm giá và chọn các mẫu template khác. Phí bản Pro khá đắt. |
Affiliate Coupons – The #1 WordPress Coupon Plugin for Affiliate Marketers
Đây là một Plugin giúp tạo mã giảm giá cũng rất tốt, có thể hiển thị Grid Template và List Template. Đây là một đối thủ đáng gờm của WP Coupons and Deals Settings.
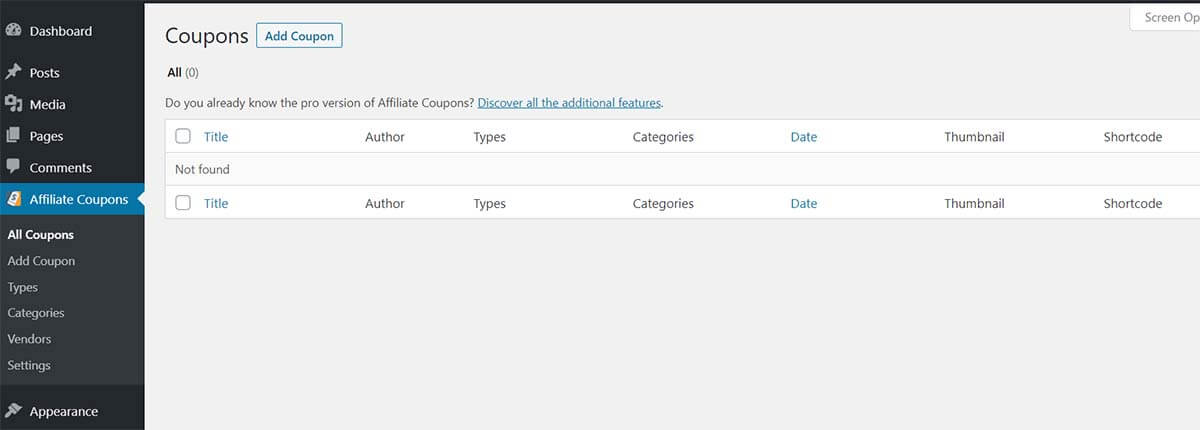
Sau khi cài đặt xong Affiliate Coupons, các bạn chọn Affiliate Coupons trong thanh menu trên trái trang quản trị.

Trong đó:
- All Coupons: khu vực quản lí tất cả Coupons
- Add Coupon: thêm Coupons mới
- Types: Loại Coupons
- Categories: Chuyên mục cho Coupons
- Vendors: Nhà cung cấp Coupons
- Settings: Cài đặt thiết lập
Đầu tiên, chọn Settings ===>>> General.
Settings Affiliate Coupons – The #1 WordPress Coupon Plugin for Affiliate Marketers
Sorting: Sắp xếp các mã giảm giá theo kiểu bạn muốn (nên để mặc đinh)
Templates: Hiển thị theo dạng Gird – cột hay List – danh sách
Styles: Chọn phong cách cho Coupons (chỉ bản PRO)
Description: Giới hạn kí tự mô tả
Discount: Chọn màu sắc cho Discount
Codes: Ẩn code mã giảm giá (chỉ bản pro)
Button: Tùy chỉnh nút đến trang mua hàng
Clipboard: Chọn biểu tượng phía trước mã giảm giá (có thể không chọn)
Dates: Có 3 tùy chọn lựa chọn là Hide coupon dates on the front end(Ẩn ngày giảm giá trên giao diện người dùng); Hide coupons which are not yet valid(Ẩn các mã chưa hợp lệ); Hide coupons after they expired (Ẩn mã sau khi hết hạn)
Credits: Ghi công tác giả bằng cách chèn url trang web coupon plugin wordpress của họ bên dưới mã giảm giá.
Custom CSS: Tùy chỉnh css cho tiện ích.
Để tạo mã giảm giá đầu tiện, chọn Add Coupon:

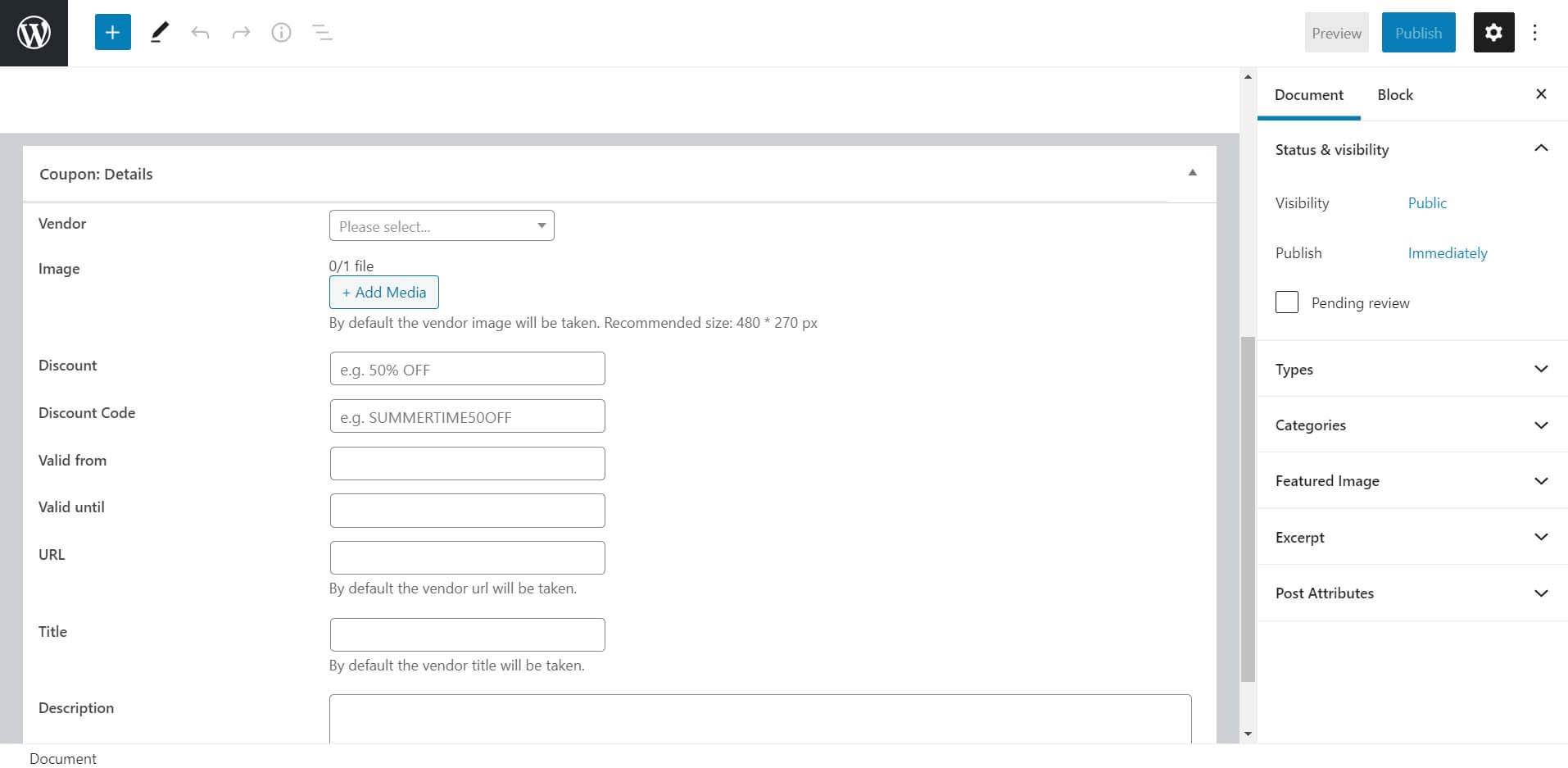
Các bạn điền thông tin vào Coupon: Details và chọn Type, Category… ở phía bên phải.
Coupon: Details
Vendor: Chọn nhà cung cấp ( các bạn thêm trong mục Vendors )
Image: Chèn ảnh mô tả sản phẩm aff, hoặc nhà cung cấp, hoặc ảnh minh họa.
Discount: Thông tin về khuyến mãi, chẳng hạn giảm 10%.
Discount Code: Đặt code giảm giá ở đây
Valid from: Mã có hiệu lực từ ngày
Valid until: Mã hết hạn vào ngày
URL: URL Affiliate
Title: Tiêu đề mã giảm giá
Description: Mô tả sơ lược về khuyến mãi.
| Ưu điểm | Nhược điểm |
| Mẫu Affiliate coupon plugin wordpress đẹp Hợp với blog chia sẻ nhiều mã giám giá Sửa màu Affiliate code dễ dàng Có thể nhúng theo nhóm chuyên mục hay nhà cung cấp | Phải dùng bản trả phí mới có tính năng che mã giảm giá và chọn các mẫu style khác. Phí bản Pro khá đắt. |
Nhìn chung, nếu bạn tạo mã giảm giá rất nhiều cho trang web của mình thì nên dùng cách tạo khuyến mãi bằng coupon plugin wordpress để quản lí và nhúng code cho tiện lợi hơn nhằm kích thích khách truy cập mua sản phẩm.
